In this blog, we will explore how to customize blog articles with Kadence, focusing on design and layout options for both individual posts and archive pages. Discover how to enhance your WordPress site’s appearance and functionality with the powerful Kadence theme and its user-friendly customizer settings.
Introduction to Kadence Customization
Kadence is a powerful WordPress theme that offers extensive customization options to enhance your blog’s design and layout. With its user-friendly interface, you can easily tailor each aspect of your blog, from individual posts to the overall archive page. This section will provide an overview of how to navigate and utilize the customization features available in Kadence.
Accessing the WordPress Customizer
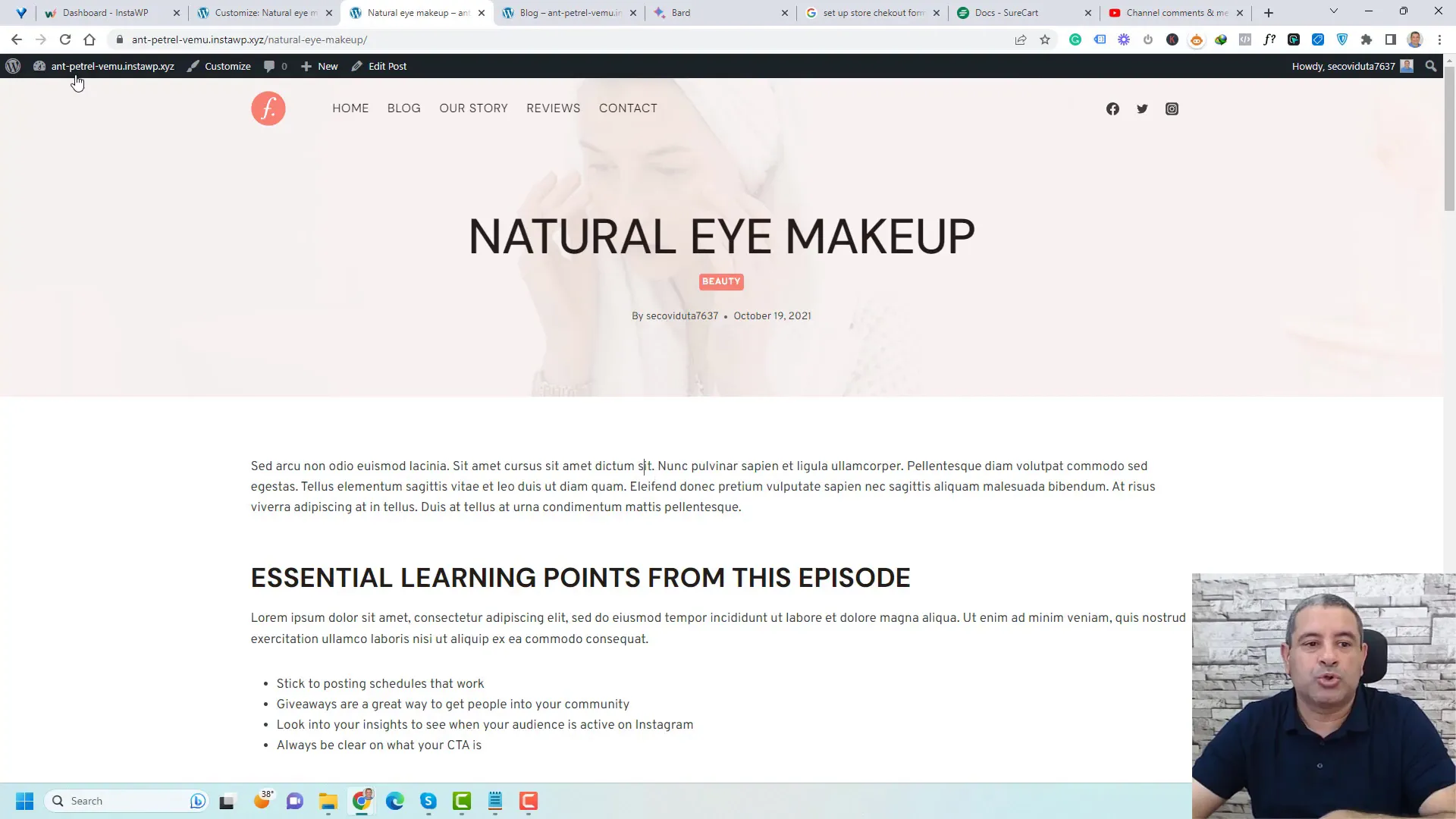
To start customizing your blog with Kadence, you need to access the WordPress Customizer. This can be done by logging into your WordPress dashboard. Navigate to the Appearance menu and click on Customize. This action opens the Customizer, which allows you to view and modify various aspects of your blog in real-time.

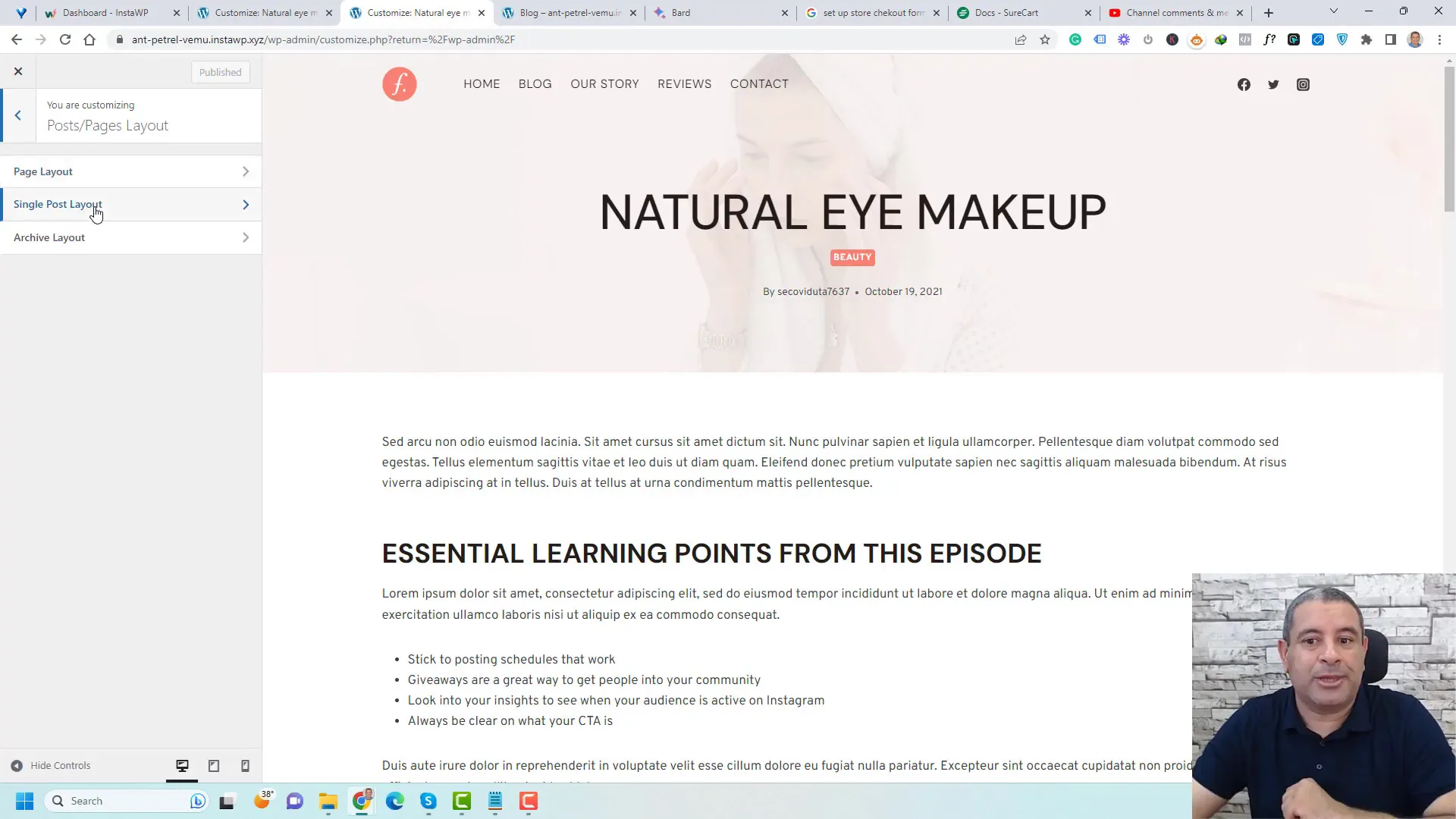
Understanding the Post/Pages Layout Section
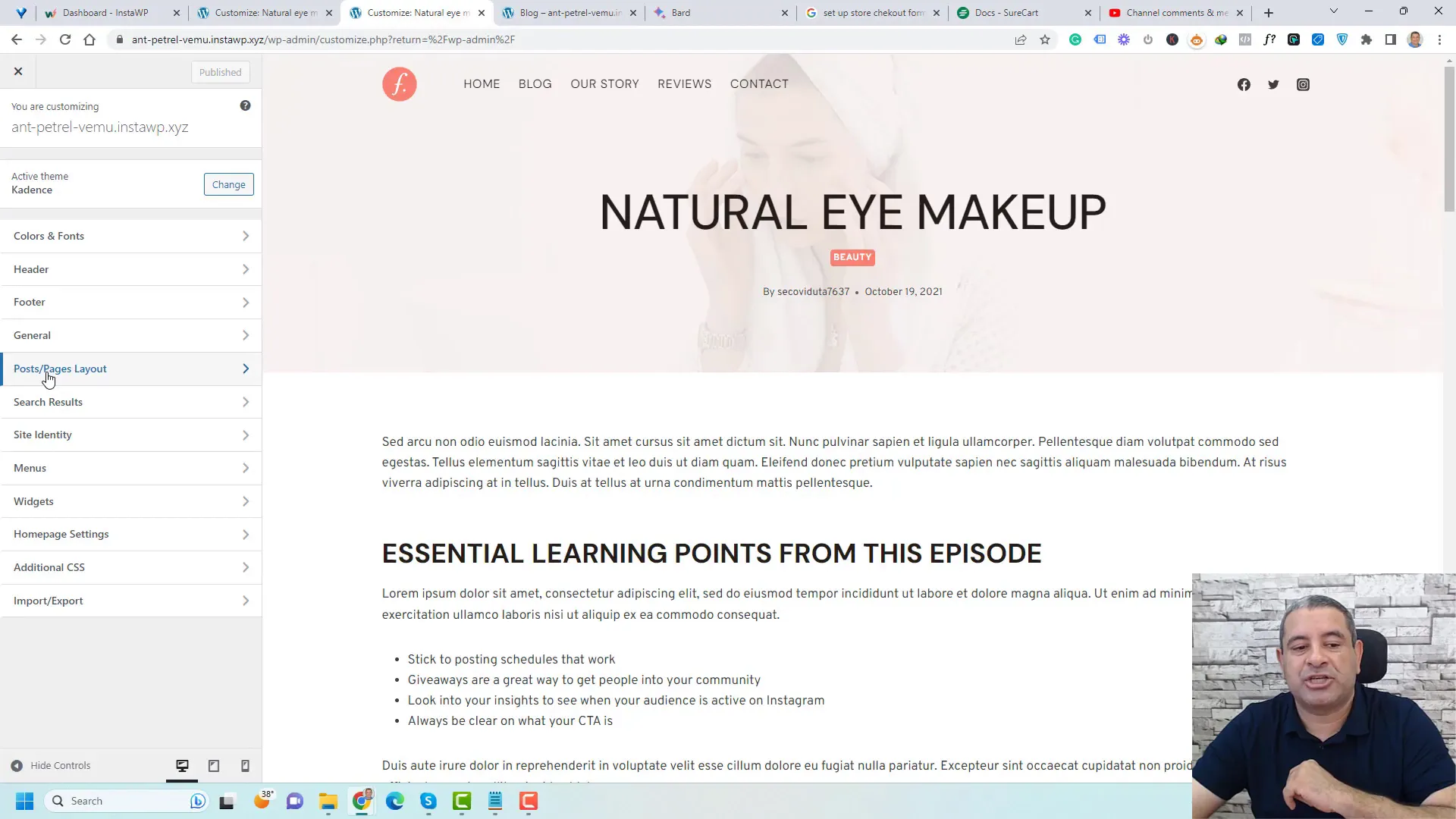
Within the Customizer, the Post/Pages Layout section is crucial for adjusting the design of your individual blog posts and pages. Here, you’ll find options for both the single post layout and the archive layout. Selecting the appropriate layout is essential for creating a cohesive look across your blog.

Single Post Layout
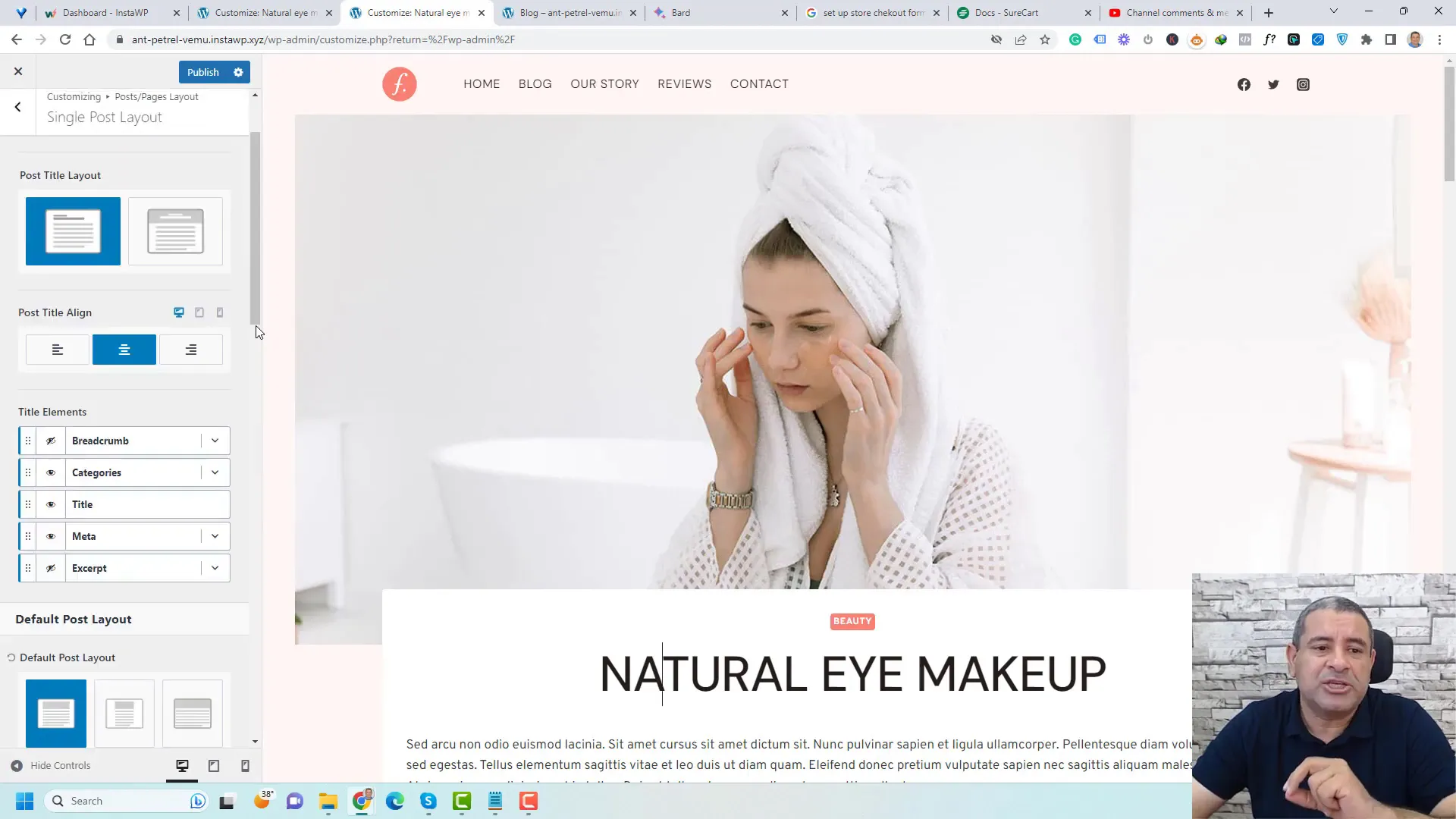
The single post layout section provides options to customize the appearance of individual blog posts. You can choose between different layouts that affect how the post title, featured image, and content are displayed. This flexibility ensures that your posts can be tailored to fit your content style.

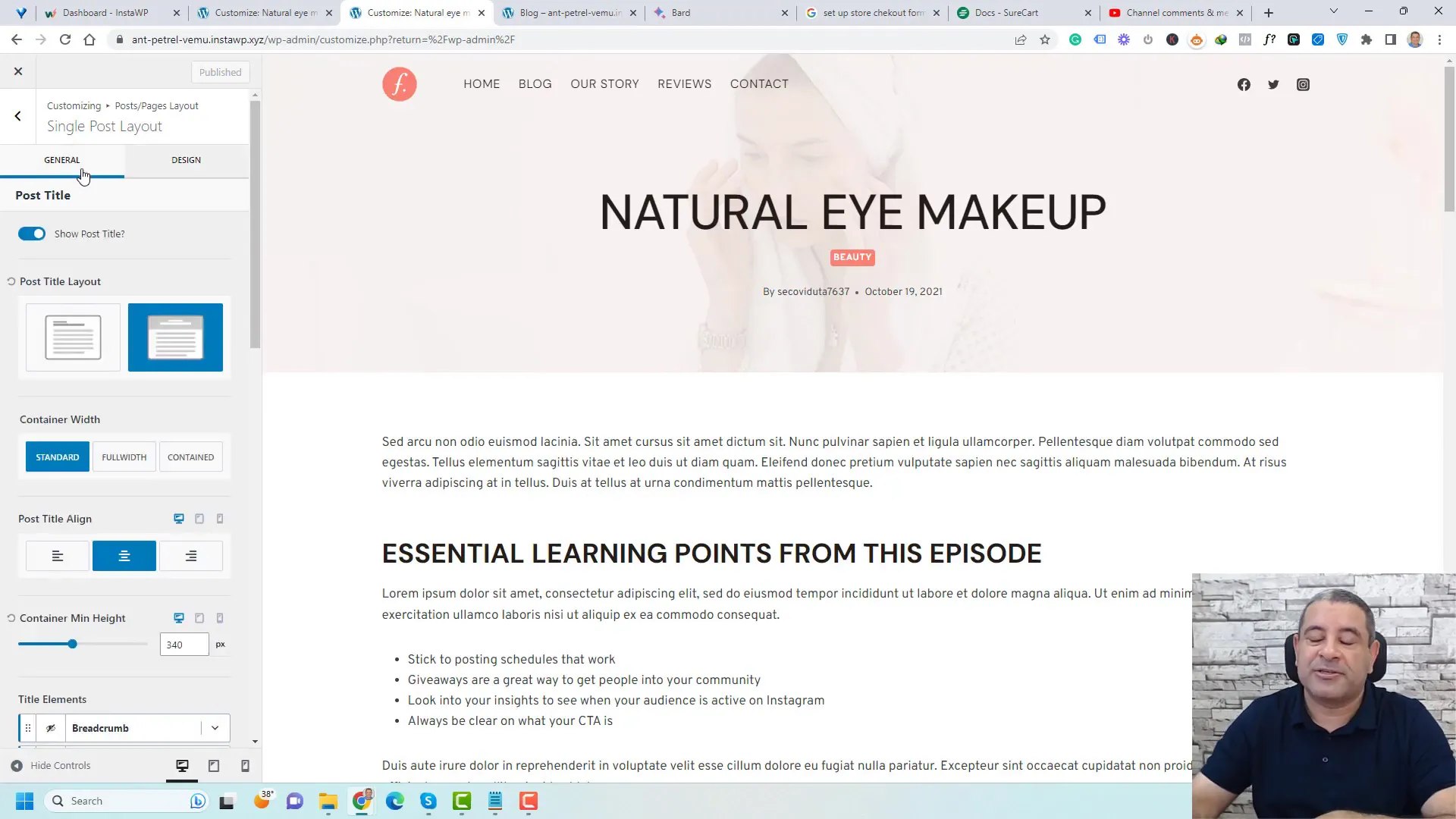
Exploring the General Tab Settings
Inside the single post layout section, the General Tab presents options that focus on the structure of your blog posts. This includes settings for the post title, featured image, and vertical padding, among others. Adjusting these settings allows you to control how your content is presented to readers.

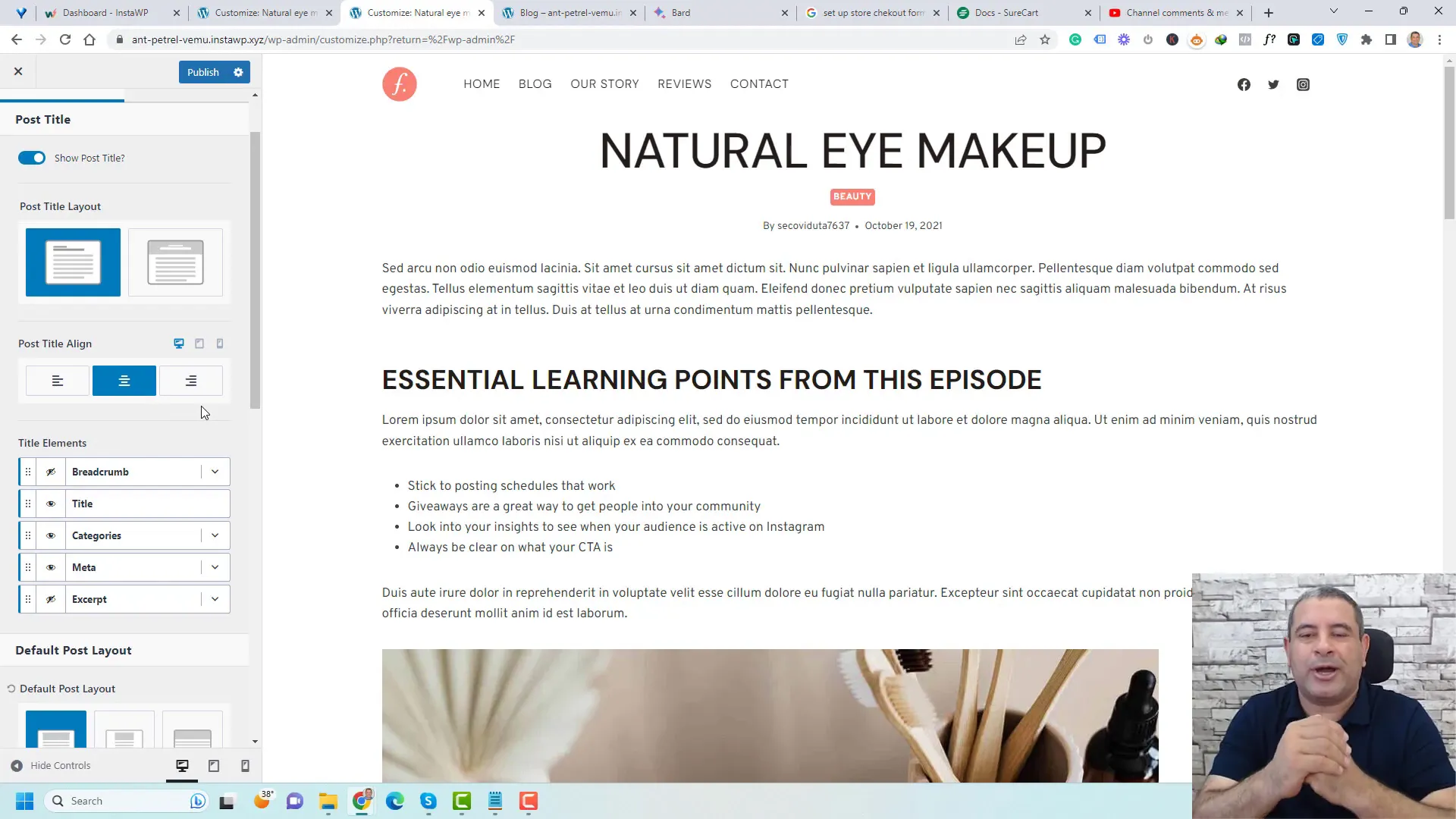
Post Title Options
One of the first options you’ll encounter is the ability to enable or disable the post title. If you prefer a cleaner look, you can hide the title altogether. Alternatively, you can select the position of the title, either above or within the content area, depending on your design preference.
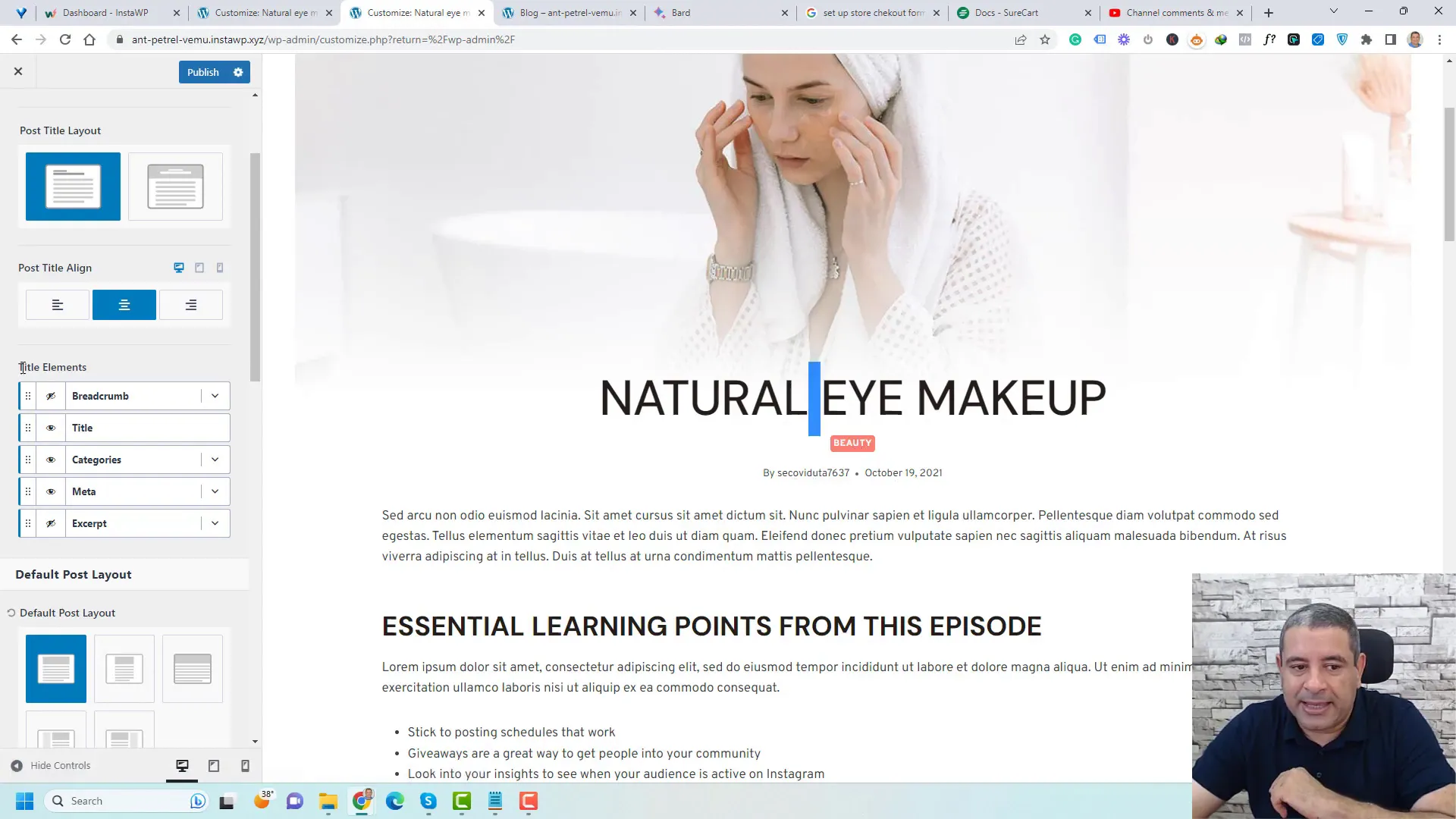
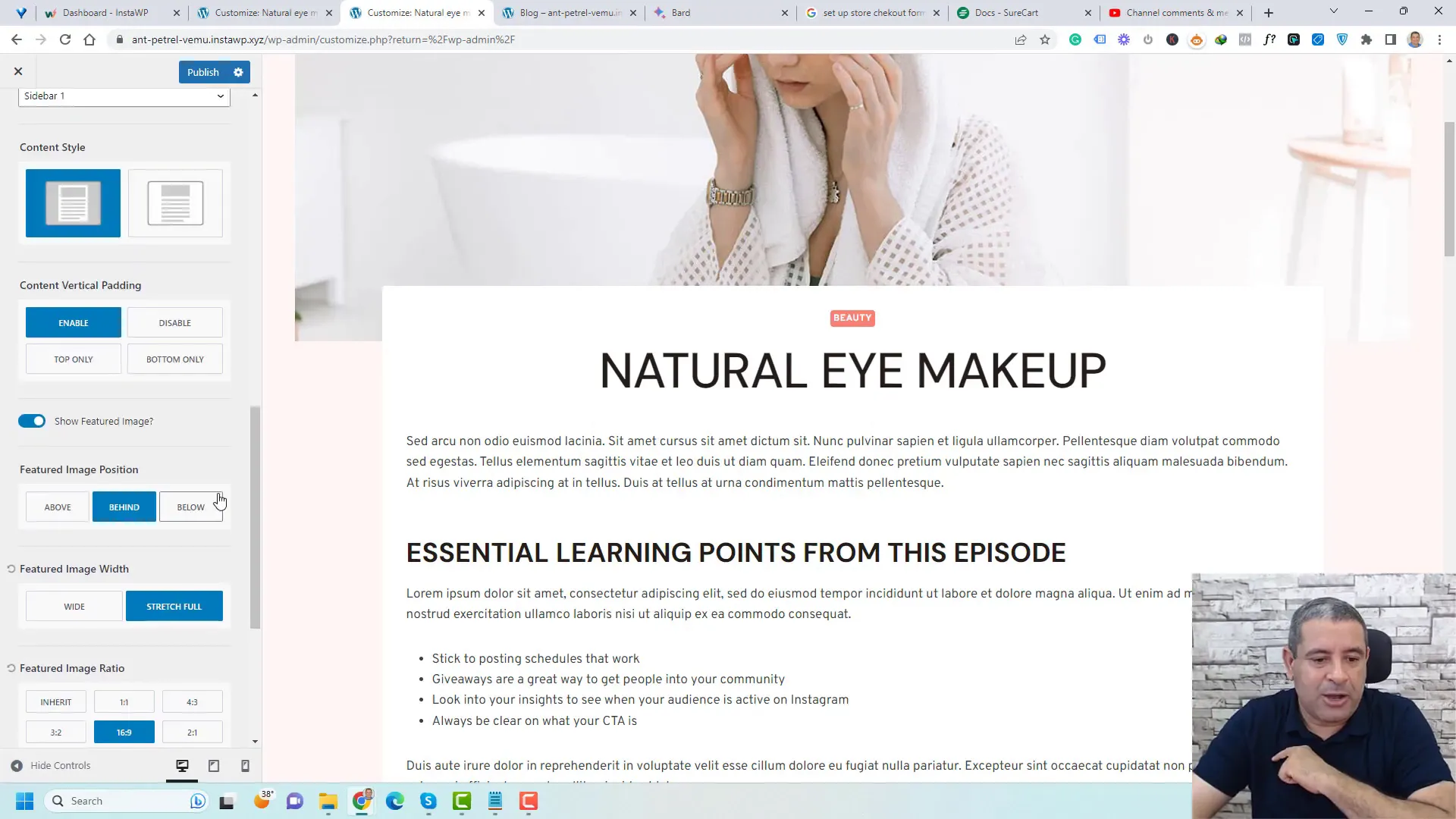
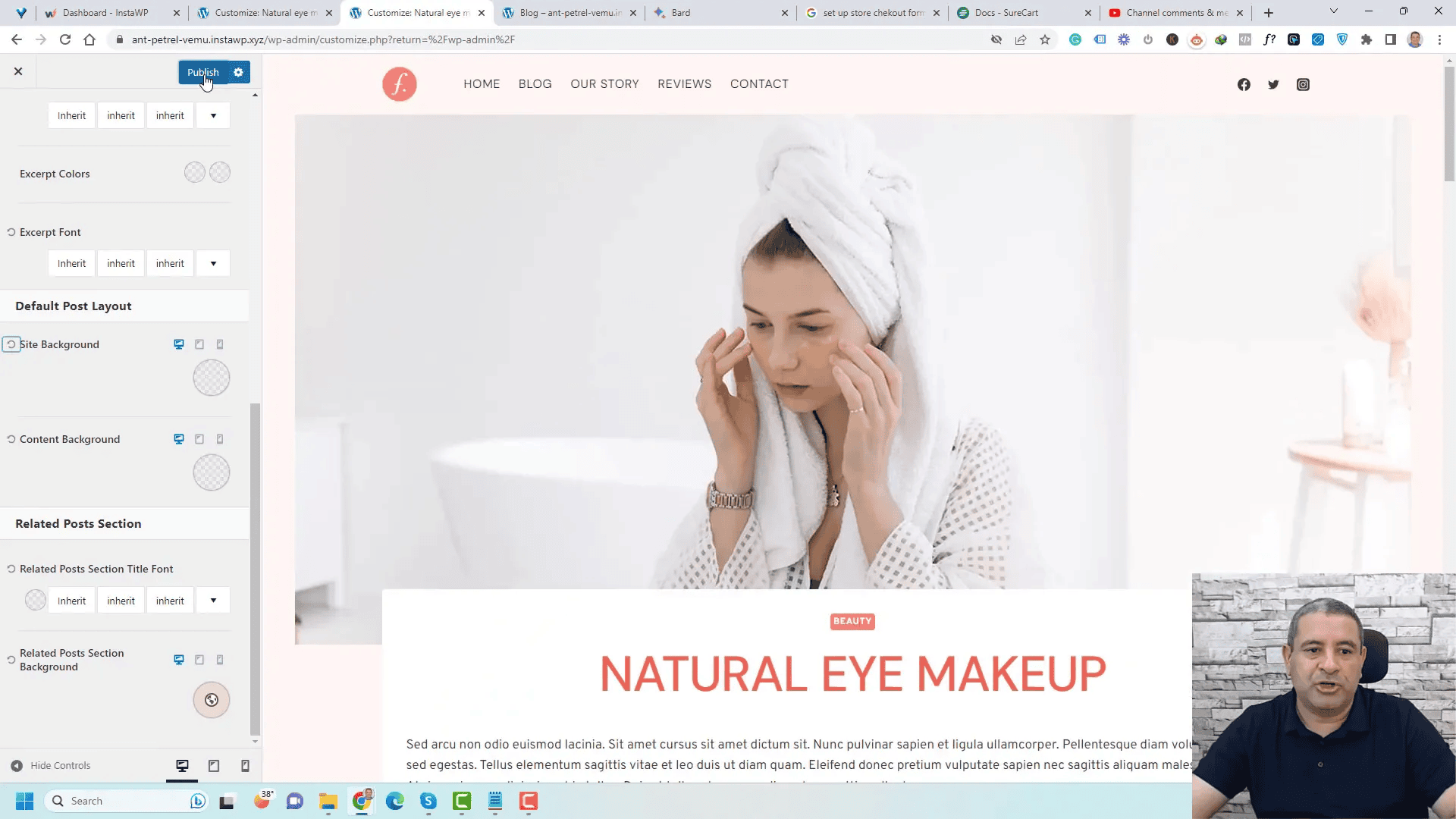
Featured Image Settings
Adding a featured image is another important aspect of your blog post layout. You can display the featured image as a background for the post title or as a standalone image. The positioning options allow you to tailor the look to fit your style, whether you prefer it above, below, or behind the content.

Customizing the Post Title and Featured Image
When customizing the post title, you have control over its alignment and visibility. You can also decide which meta information to display, such as the author’s name and date. This level of customization helps create a unique identity for each post, making it easier for readers to engage with your content.

Adjusting Content Style and Vertical Alignment
The content style settings allow you to choose between boxed and unboxed layouts, which can significantly influence the visual flow of your blog posts. Additionally, you can adjust the vertical alignment to create spacing above the title or throughout the article, enhancing readability and presentation.

Related Posts and Author Box
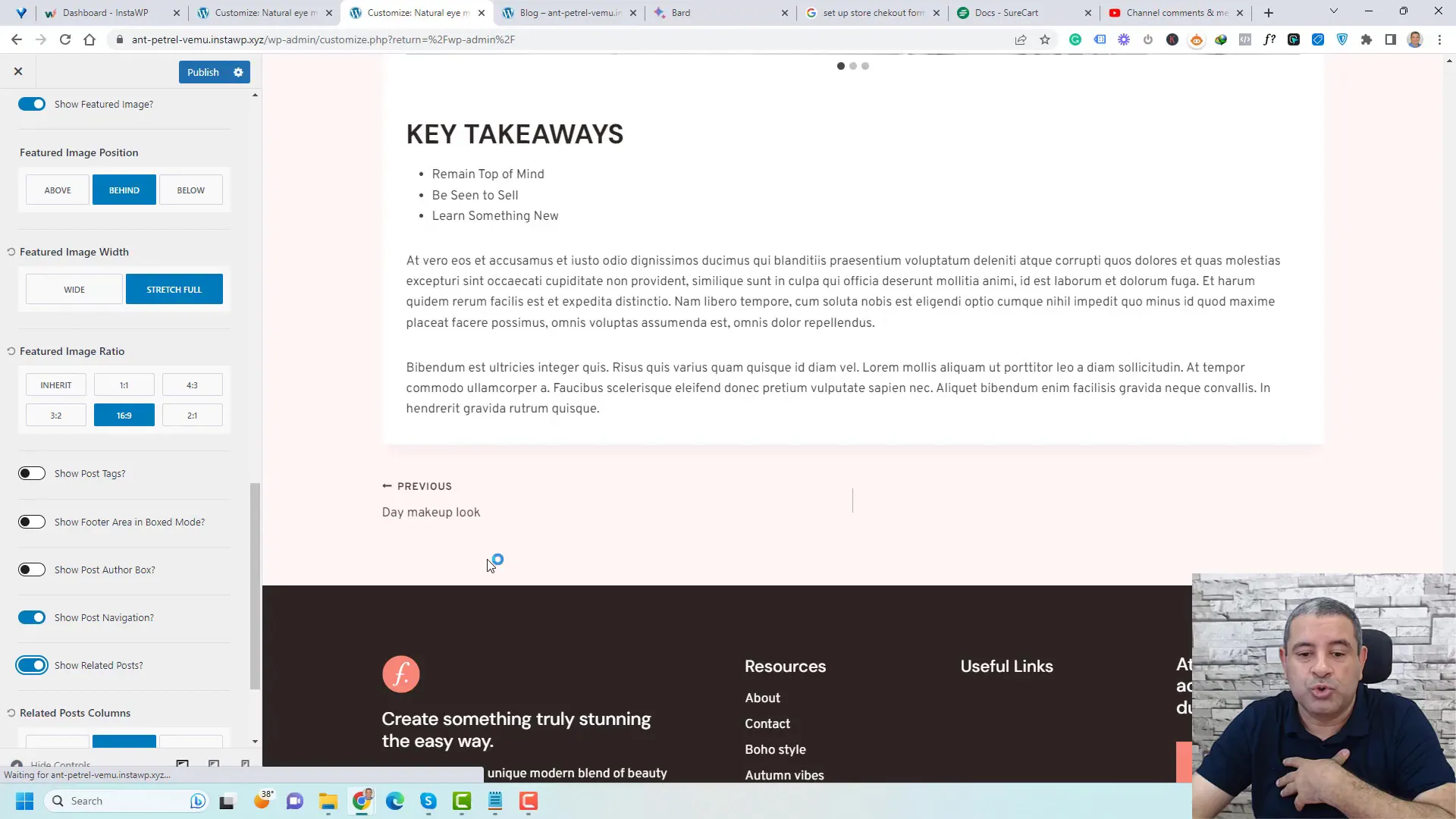
You can showcase related posts at the bottom of each post to keep readers engaged. This feature is particularly useful for promoting additional content within the same category. You can also display the author box, providing readers with insight into the writer behind the content, which adds a personal touch to your blog.

Design Tab Overview
While the General Tab focuses on structural options, the Design Tab allows you to customize colors, font sizes, and overall style. This is where you can make your blog visually appealing, ensuring that it aligns with your branding and aesthetic preferences.

Font Customization
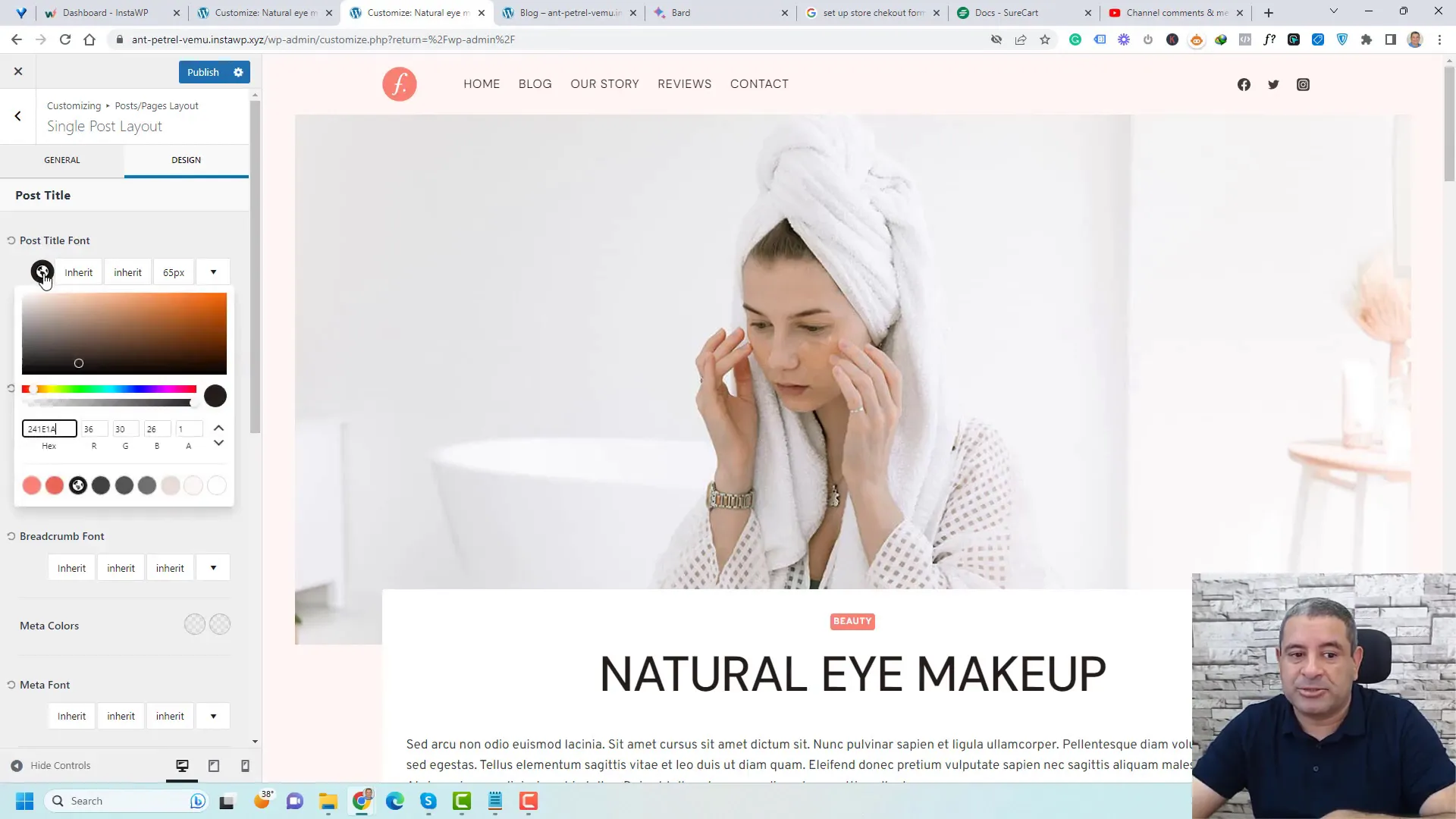
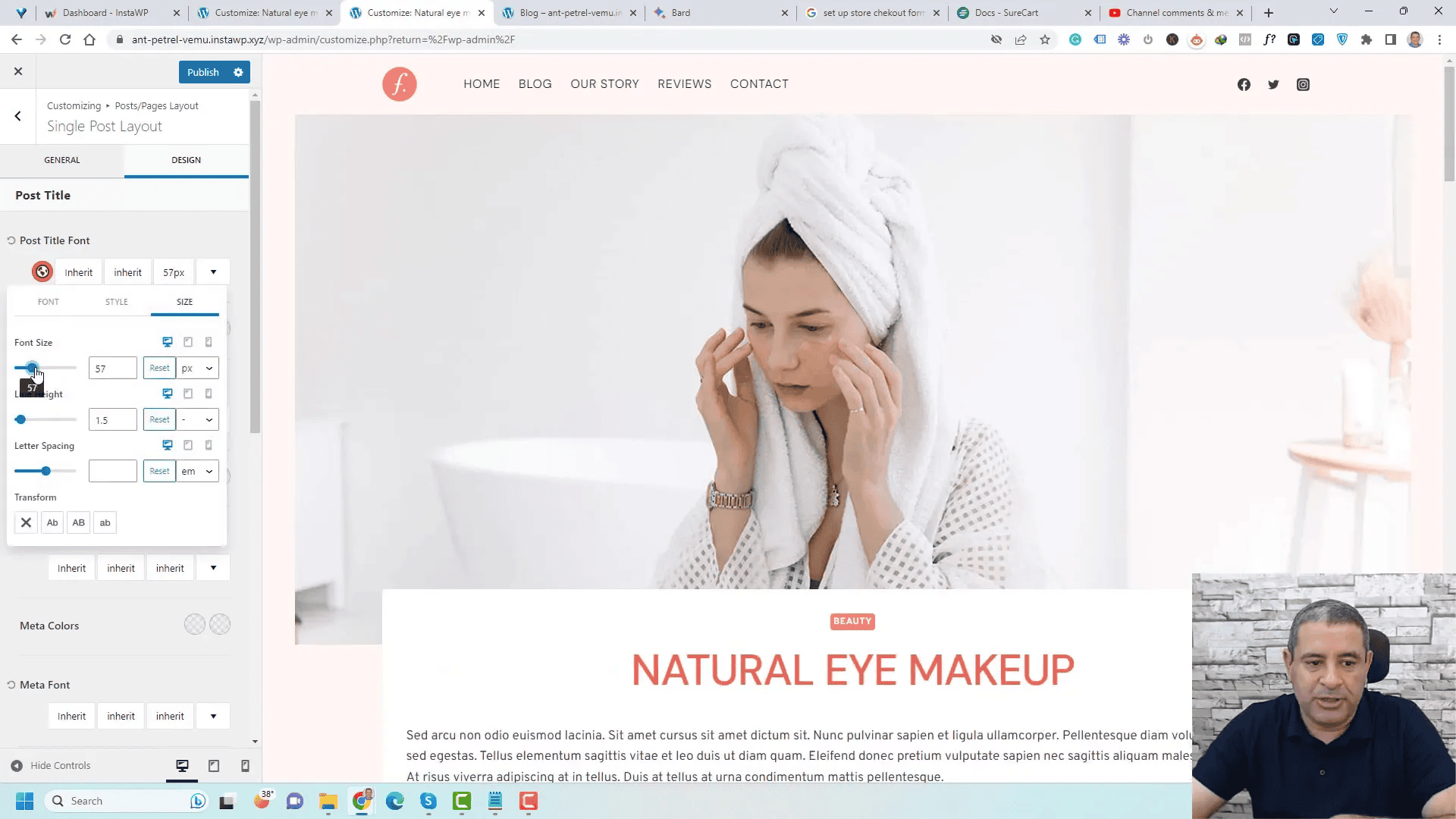
Within the Design Tab, you can change the font type and size for various elements, including the post title and category names. This customization helps create a consistent look across your blog while also enhancing readability.

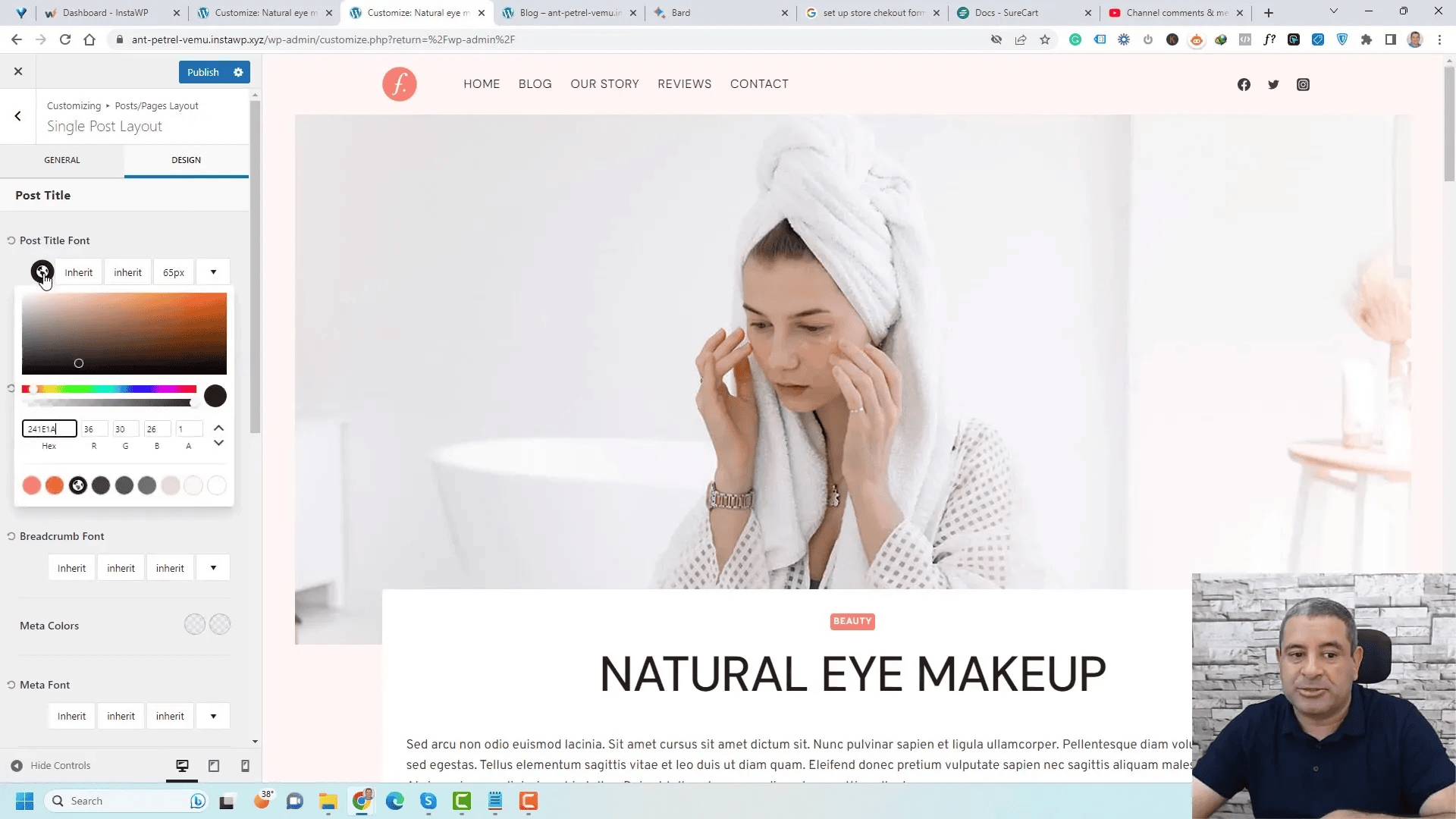
Color Adjustments
Changing the color scheme is another powerful feature within the Design Tab. You can adjust the background color, title colors, and even the colors of individual elements to ensure your blog stands out and reflects your personal style.

Design Tab Adjustments for Colors and Fonts
The Design Tab in Kadence is where you can truly make your blog articles shine. Here, you can adjust various visual elements to ensure your blog aligns with your brand identity. Key adjustments include modifying font styles, sizes, and color schemes.
Customizing Fonts
In the Design Tab, you have the flexibility to change the font type for different elements of your blog, including headings, body text, and links. This not only enhances readability but also contributes to the overall aesthetic of your blog.

Font Size and Weight
Adjusting the font size and weight is crucial for creating a visual hierarchy. You can increase the size of headings to make them stand out or adjust the body text for improved legibility. Consider your audience and the type of content you produce when making these choices.

Color Schemes
Changing the color scheme of your blog can significantly impact its appearance. Under the Design Tab, you can modify background colors, text colors, and link colors. This allows you to create a cohesive look that reflects your brand’s personality.

Background and Text Color
Choosing the right background and text color is essential for readability. Ensure there is enough contrast between text and background colors. You can experiment with different combinations until you find the perfect match for your blog.
Applying Changes Globally to Blog Posts
One of the standout features of Kadence is the ability to apply design changes globally across all blog posts. This ensures a consistent look and feel throughout your site without the need to customize each post individually.
Global Settings Overview
To apply changes globally, navigate to the Customizer and make adjustments in the Design Tab. Any changes made here will affect all posts, ensuring uniformity across your blog.

Impact of Global Changes
When you adjust settings like font type, size, or color globally, every blog post will update automatically. This feature saves time and helps maintain a professional appearance across your content.
Customizing the Blog Archive Page
The Blog Archive Page is where your readers can view all your posts at a glance. Customizing this page is crucial for encouraging engagement and guiding readers to your best content.
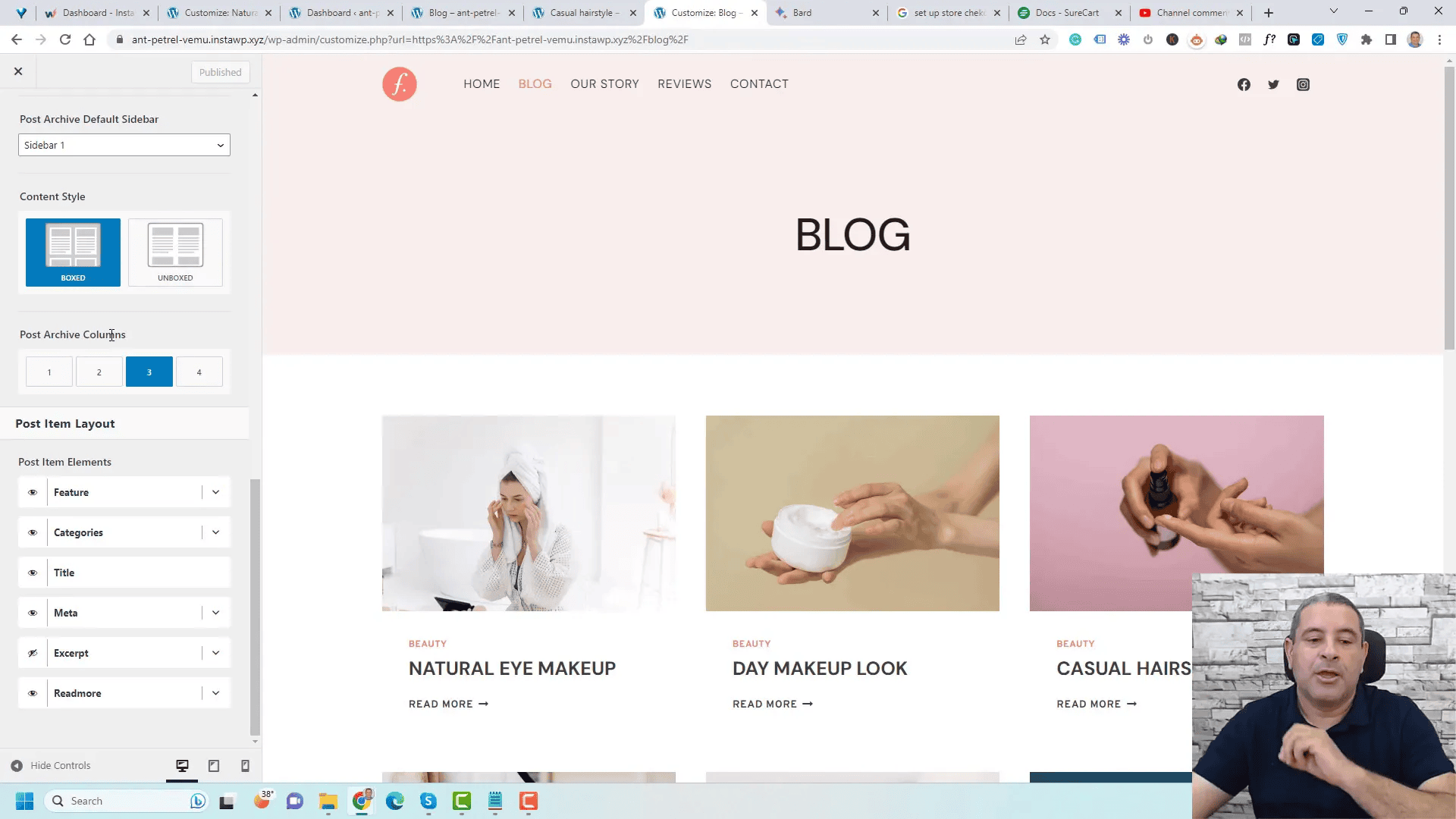
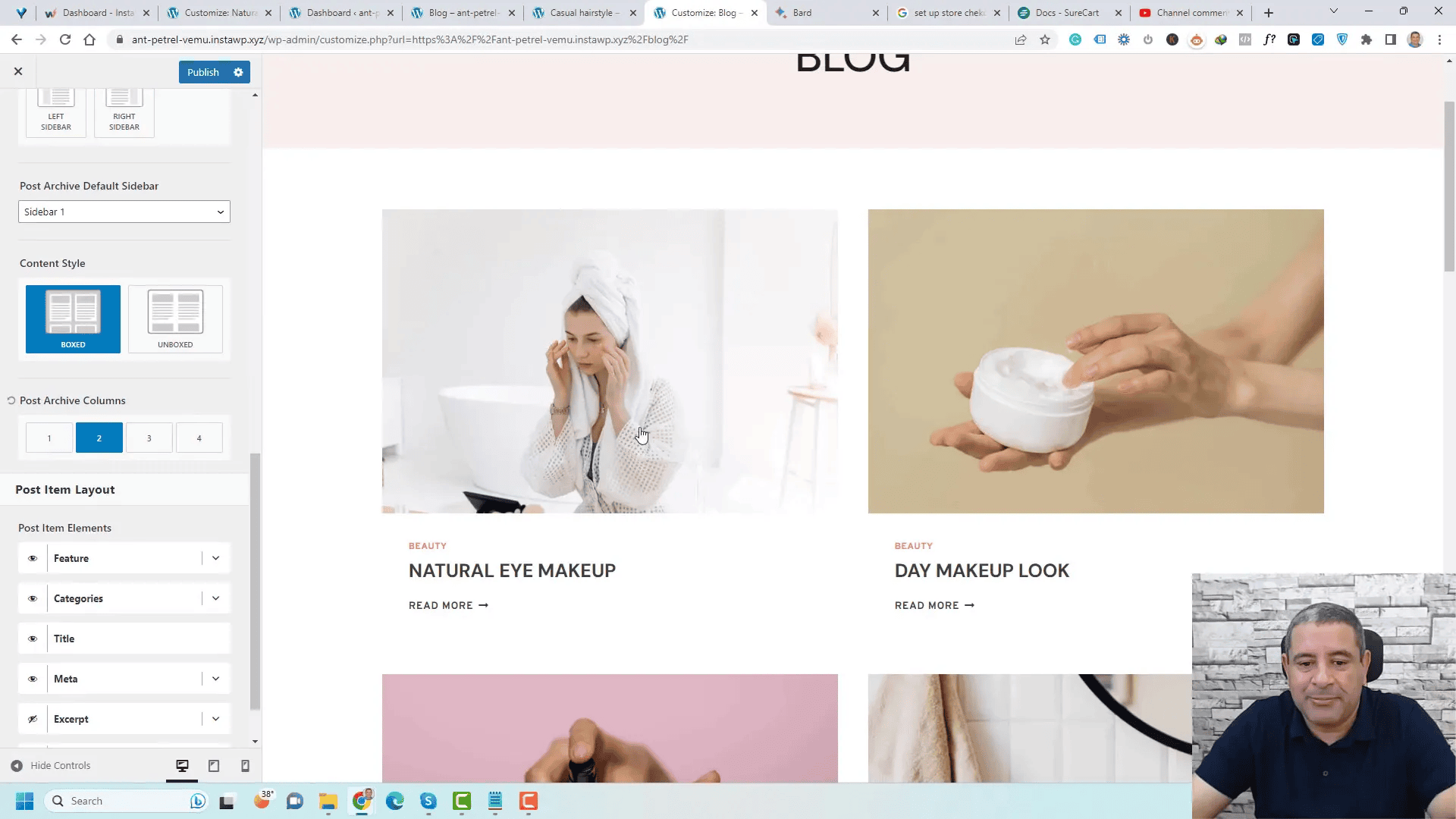
Setting Up the Archive Layout
Within the Customizer, you can choose how many columns to display your posts in. Options typically range from one to four columns, depending on how much content you want visible at once.

Adjusting Archive Item Elements
In addition to column layout, you can customize which elements to show in the archive. Options include post summaries, featured images, and meta information like the author and date. Tailoring these elements can enhance user experience and engagement.

Individual Post Customization Options
While global settings provide consistency, Kadence also allows for individual post customization. This is particularly useful if you want certain posts to stand out or have a different layout.
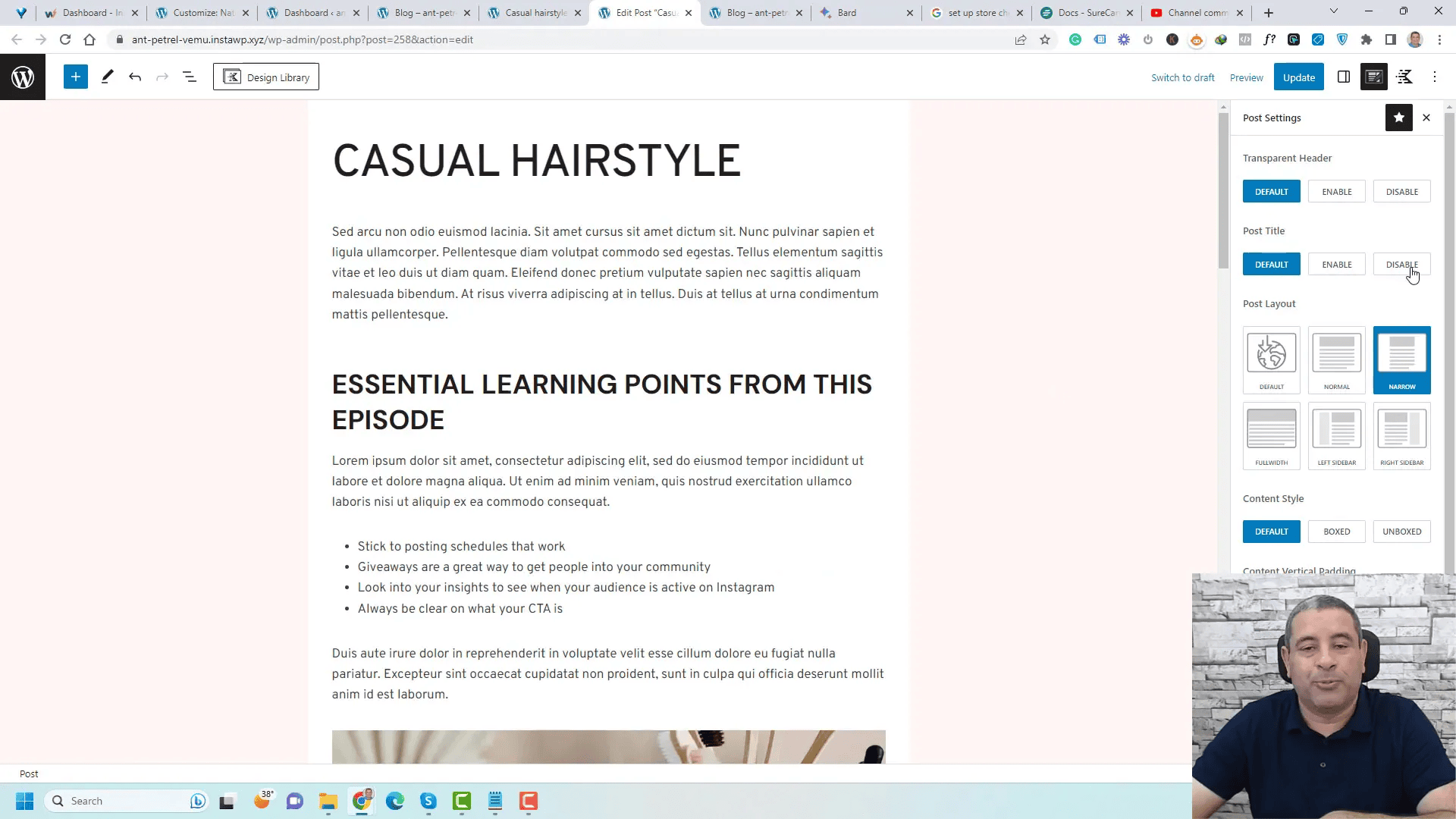
Accessing Individual Post Settings
To customize an individual post, open the post editor and navigate to the settings specific to that post. Here you can adjust the post title, featured image, and even the layout.

Specific Adjustments
You can choose to hide the post title or featured image for particular posts if desired. This level of customization enables you to create unique presentations for different types of content, enhancing reader engagement.
Conclusion and Final Thoughts
Customizing your blog articles with Kadence is a straightforward process that yields impressive results. From uniform global changes to specific individual post adjustments, Kadence provides the tools necessary to create a visually appealing and cohesive blog. With its user-friendly interface, even those new to WordPress can navigate the customization options with ease.
FAQ: Common Questions About Kadence Customization