In this blog, we will explore how to design a squeeze page with WordPress using free tools like the Kadence Blocks plugin. A well-designed squeeze page is essential for effective lead generation and can significantly enhance your email marketing efforts.
Understanding Squeeze Pages
A squeeze page is a focused landing page designed to capture a visitor’s information, typically their name and email address. The primary goal is to convert visitors into leads by offering something of value, such as an eBook, webinar, or free course, in exchange for their contact information. Squeeze pages are essential components of online marketing strategies, as they help businesses build email lists for future marketing efforts.
Key Features of a Squeeze Page
- Clear Call to Action: Directs visitors to take a specific action, such as signing up for a newsletter.
- Minimal Distractions: Focuses solely on the offer without unnecessary links or navigation options.
- Value Proposition: Communicates the benefits of signing up, enticing visitors to provide their information.
- Opt-In Form: A simple form where users can enter their details, such as name and email address.
The Importance of Lead Generation
Lead generation is crucial for any business looking to grow its customer base. By capturing leads, businesses can nurture potential customers through targeted marketing campaigns. An effective squeeze page is fundamental in this process, as it serves as the entry point for new leads.
Benefits of Effective Lead Generation
- Increased Sales: More leads often translate to more potential sales opportunities.
- Cost-Effective Marketing: Email marketing is one of the most cost-effective ways to reach customers.
- Customer Insights: Capturing leads allows businesses to gather data and insights about their audience.
- Brand Awareness: By consistently offering valuable content, businesses can enhance their brand visibility.
Overview of the Kadence Blocks Plugin
The Kadence Blocks plugin is a powerful tool for WordPress users, enabling them to create beautiful and functional pages without any coding knowledge. It enhances the WordPress block editor, providing a variety of customizable blocks that can be used to design a squeeze page effectively.
Key Features of Kadence Blocks
- Variety of Blocks: Includes a range of blocks like forms, galleries, and buttons to enhance page design.
- Customization Options: Offers extensive customization options for colors, fonts, and layouts to match your brand.
- Responsive Design: Ensures pages look great on all devices, from desktops to smartphones.
- User-Friendly Interface: Easy to use, making it accessible for users of all skill levels.
Creating Your Squeeze Page
To create an effective squeeze page, start by installing the Kadence Blocks plugin. Once installed, you can easily design your page by adding essential elements such as a compelling headline, an opt-in form, and a strong call to action.
Step-by-Step Guide to Creating a Squeeze Page
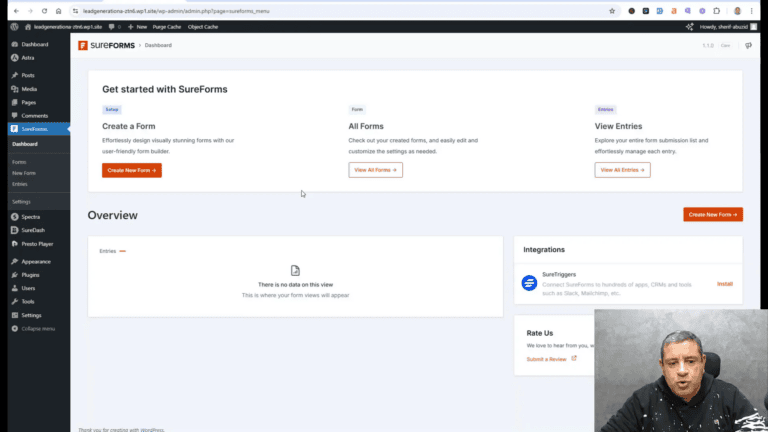
- Install Kadence Blocks: Go to the WordPress dashboard, navigate to Plugins, and search for Kadence Blocks. Install and activate the plugin.
- Create New Pages: Create two pages: one for the squeeze page and another for the thank you page.
- Add Content: Edit the squeeze page and start adding content blocks, including text, images, and forms.
- Customize Your Design: Use the styling options to adjust the layout, colors, and fonts to match your branding.
- Set Up Redirects: Ensure that users are redirected to the thank you page after submitting their information.
Designing with Background Images and Colors
Visual appeal plays a significant role in the effectiveness of your squeeze page. Using background images and colors strategically can help capture attention and enhance the overall user experience.
Choosing Backgrounds
When selecting background images, consider the following:
- Relevance: Choose images that relate to your offer or brand.
- Quality: Use high-resolution images to ensure a professional appearance.
- Contrast: Ensure that text is easily readable against the background.
Customizing Background Colors
Background colors can also be customized to align with your branding. Here are some tips:
- Brand Colors: Use your brand’s color palette for consistency.
- Contrast: Ensure sufficient contrast between text and background for readability.
- Emotional Impact: Different colors evoke different emotions; choose colors that resonate with your audience.
Adding Content to Your Squeeze Page
The content on your squeeze page should be concise, compelling, and focused on your offer. Here’s how to effectively add content:
Essential Content Elements
- Headline: A strong, attention-grabbing headline that clearly states the value of your offer.
- Subheadline: A brief description that supports the headline and provides more context.
- Opt-In Form: A simple form for users to enter their name and email address.
- Privacy Disclaimer: A statement assuring users that their information will be kept safe.
Tips for Compelling Copy
- Keep It Simple: Use clear and straightforward language.
- Focus on Benefits: Highlight what users will gain by signing up.
- Use Action Words: Encourage users to take action with words like “Get,” “Join,” or “Start.”

Integrating an Opt-In Form
Integrating an opt-in form into your squeeze page is a critical step for capturing leads. This form should be simple, asking only for essential information such as the visitor’s name and email address.
To add an opt-in form using the Kadence Blocks plugin, follow these steps:
- Select the Form Block: Click the plus button to add a new block, then search for the Form block provided by Kadence.
- Customize the Fields: Ensure only the necessary fields (name and email) are included. You can remove any unnecessary fields to keep it simple.
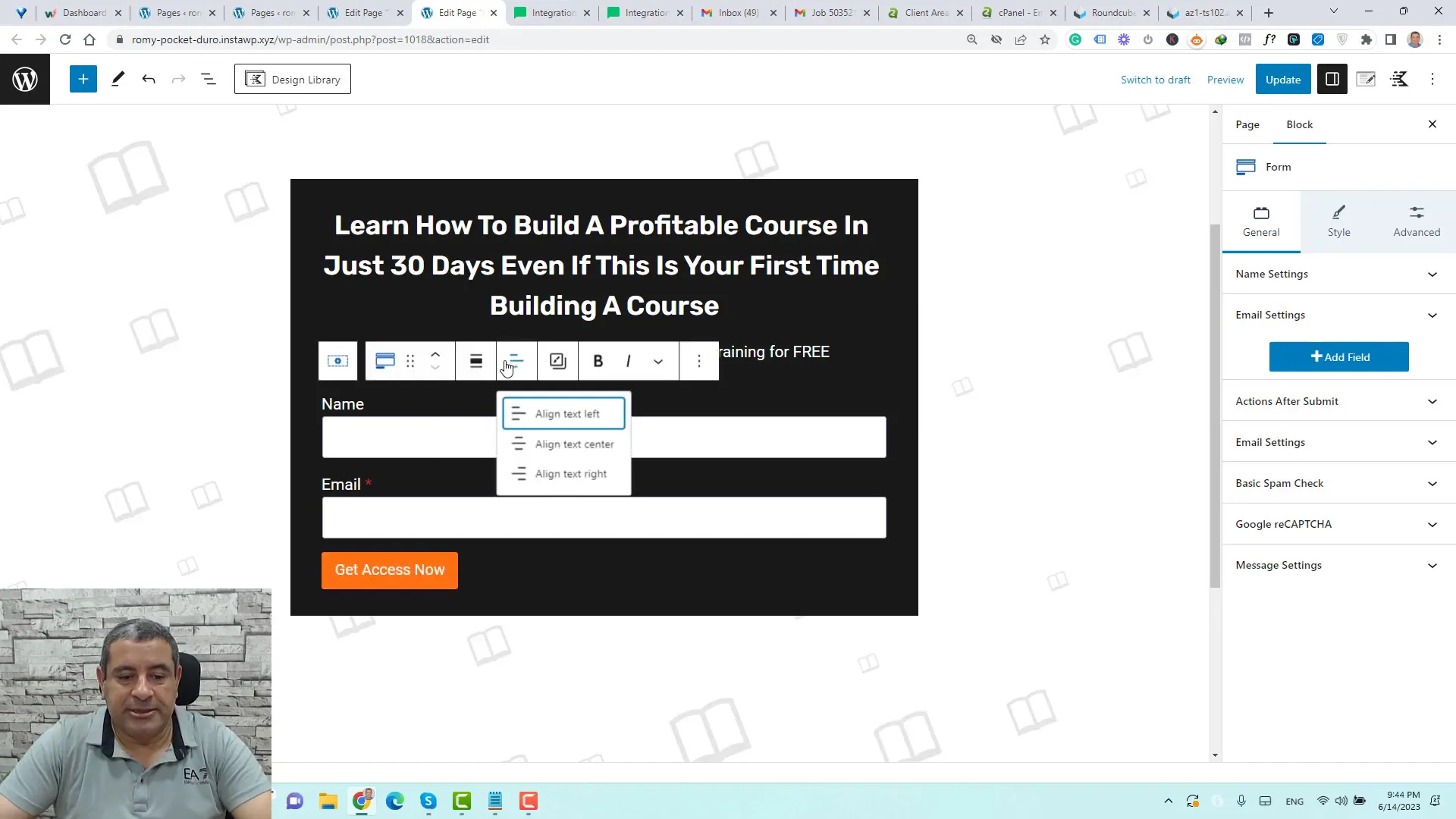
- Set the Button Text: Change the button text to something action-oriented, like “Get Access Now” or “Join Now.”
- Align the Form: Center align the form on the page for a clean look.

Setting Up Redirects and CRM Integration
After a visitor submits their information, setting up redirects and integrating with your Customer Relationship Management (CRM) system is essential for managing leads.
To configure these settings in your squeeze page:
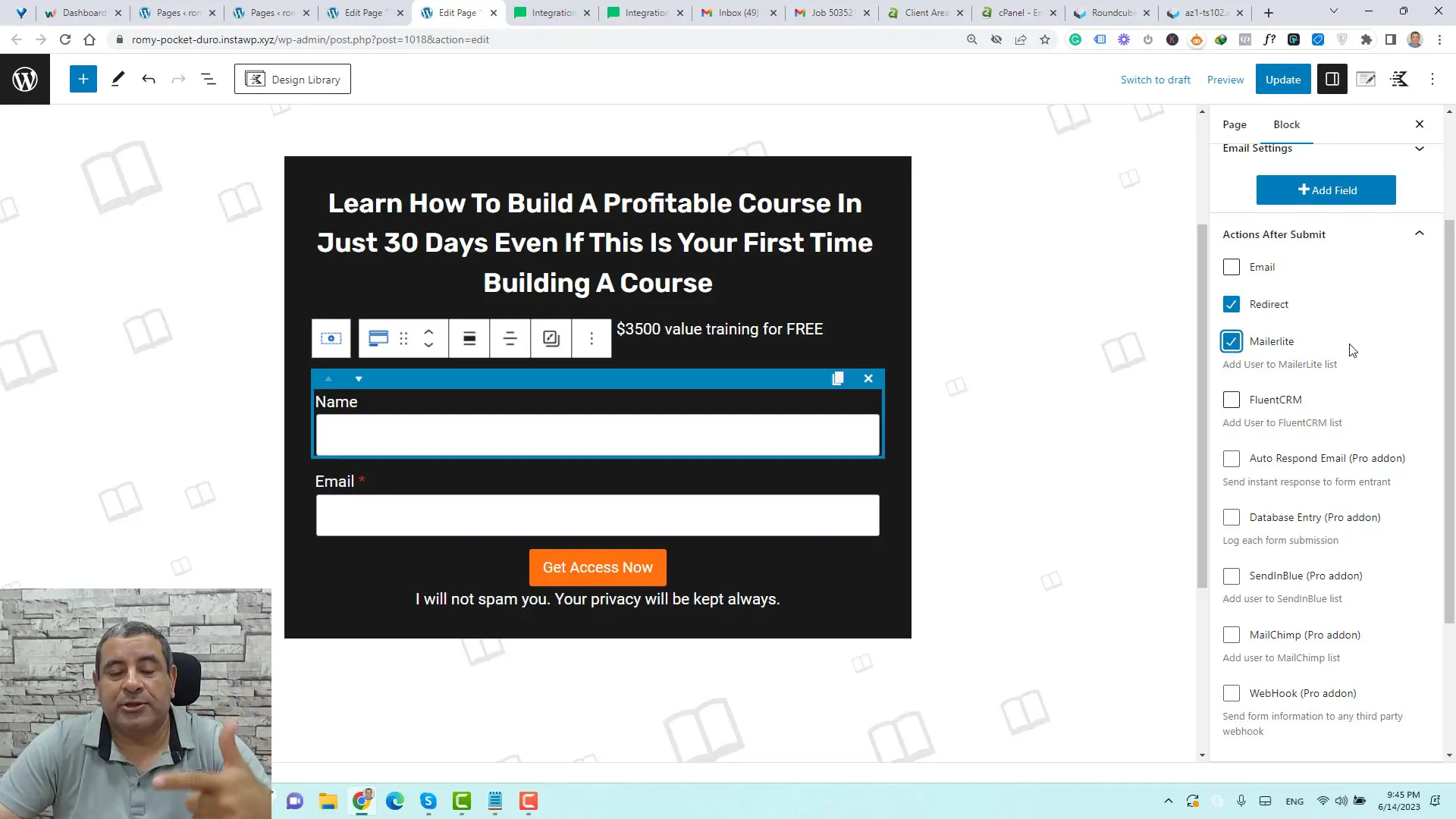
- Form Actions: Select the form block, navigate to the General tab, and look for the Actions section. Here, you can choose to redirect users after submission.
- Redirect Settings: Specify the thank you page URL that users will be sent after they submit the form. This could be a simple thank you message or a page with additional offers.
- Connect to CRM: If you’re using a service like MailerLite, fill in your API key and other required fields to ensure that new contacts are added automatically to your email list.

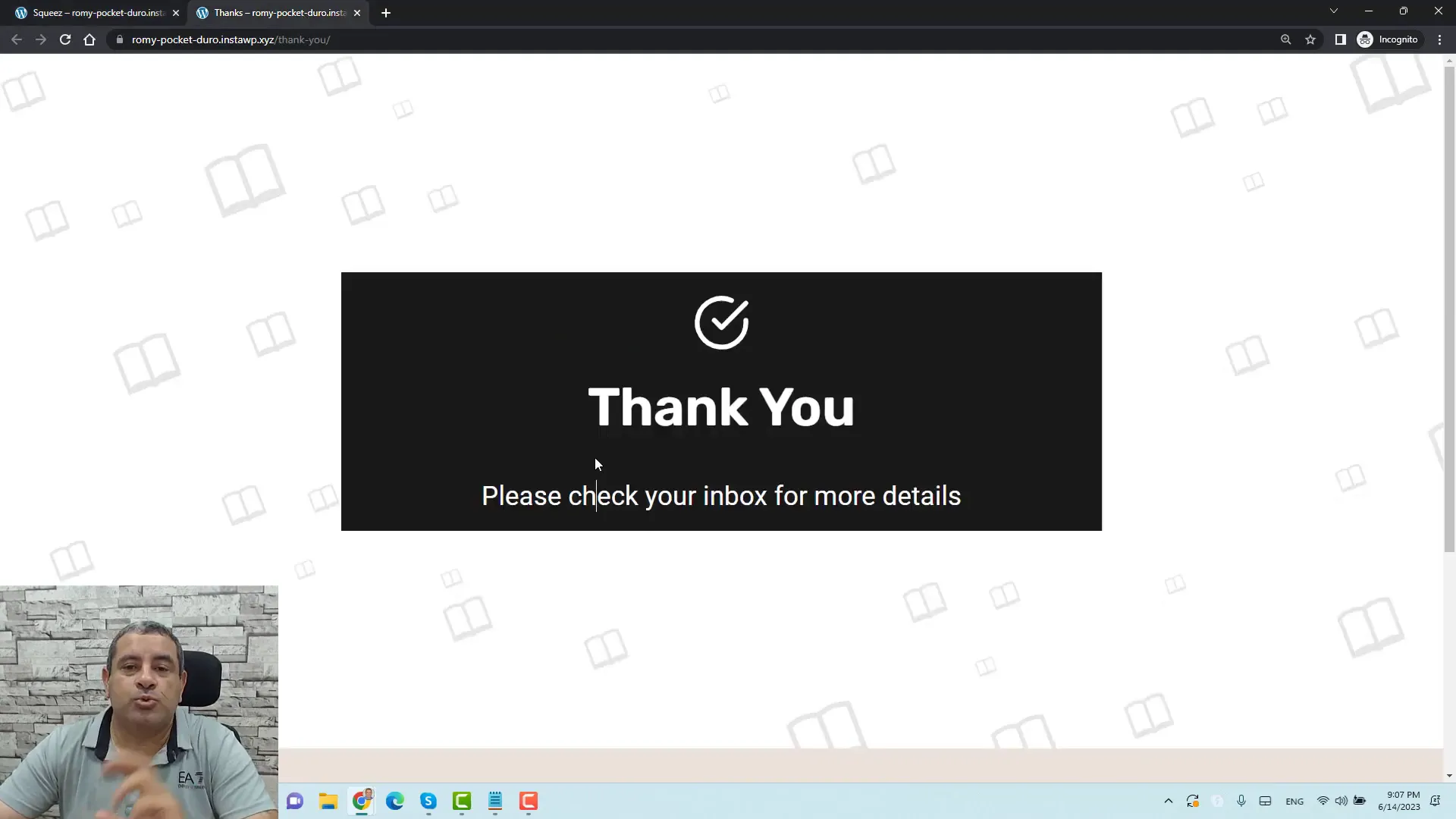
Designing the Thank You Page
Your thank you page is just as important as the squeeze page itself. It serves to acknowledge the visitor’s action and can also be used to provide further information or offers.
Follow these steps to design an effective thank you page:
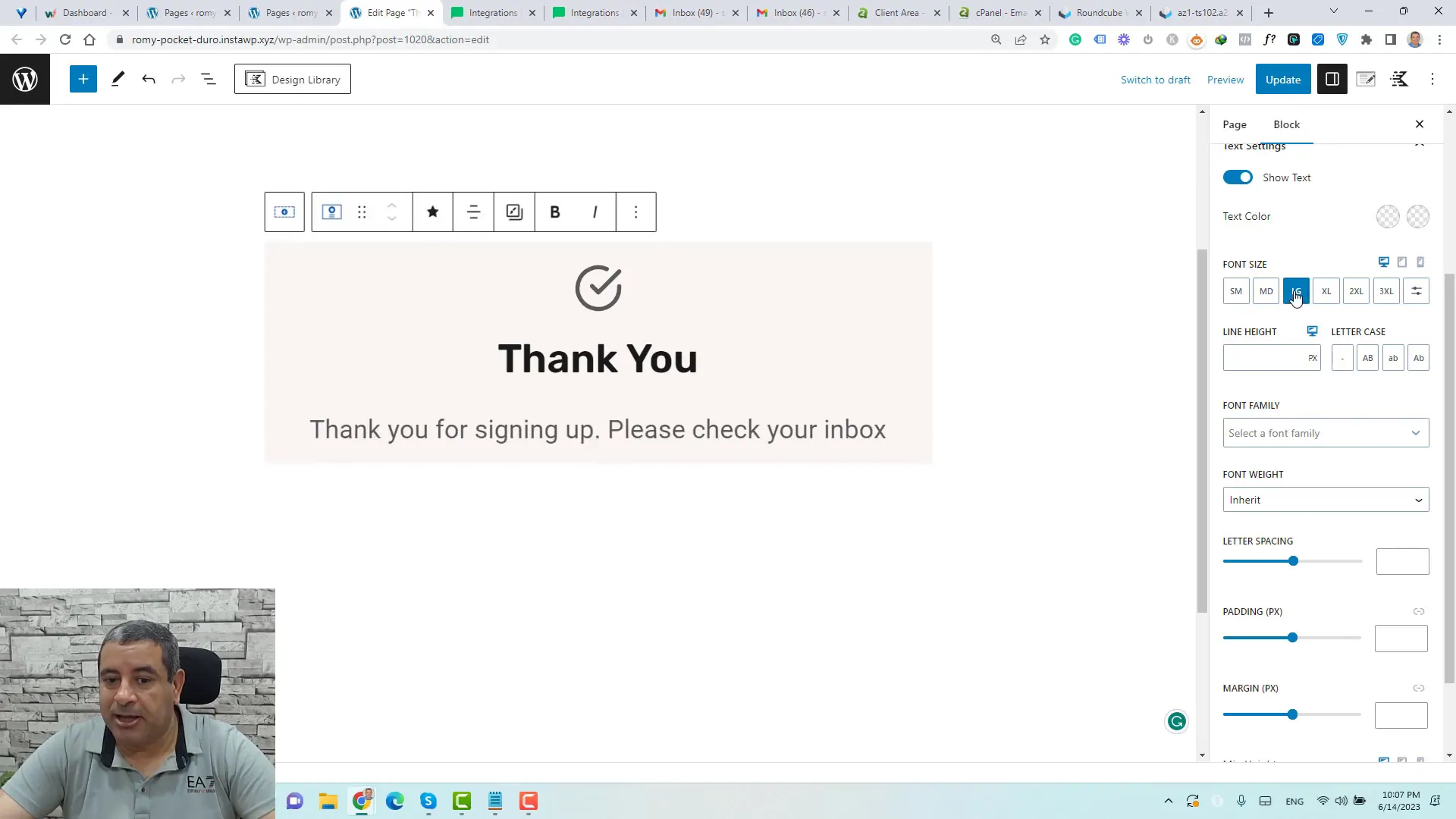
- Create a New Page: In your WordPress dashboard, create a new page titled “Thank You.”
- Add Content: Use the info box widget to display a thank you message prominently. You can customize the text to express appreciation and provide the next steps.
- Design Consistency: Ensure the design matches the squeeze page. Use similar colors and styles to create a cohesive experience.
- Remove Distractions: Disable the header and footer to keep the focus on the thank you message.

Testing Your Squeeze Page
Before launching your squeeze page, thorough testing is crucial to ensure everything functions correctly. Here’s how to test your page:
- Submit Test Entries: Fill out the opt-in form with test data to ensure the submission process works smoothly.
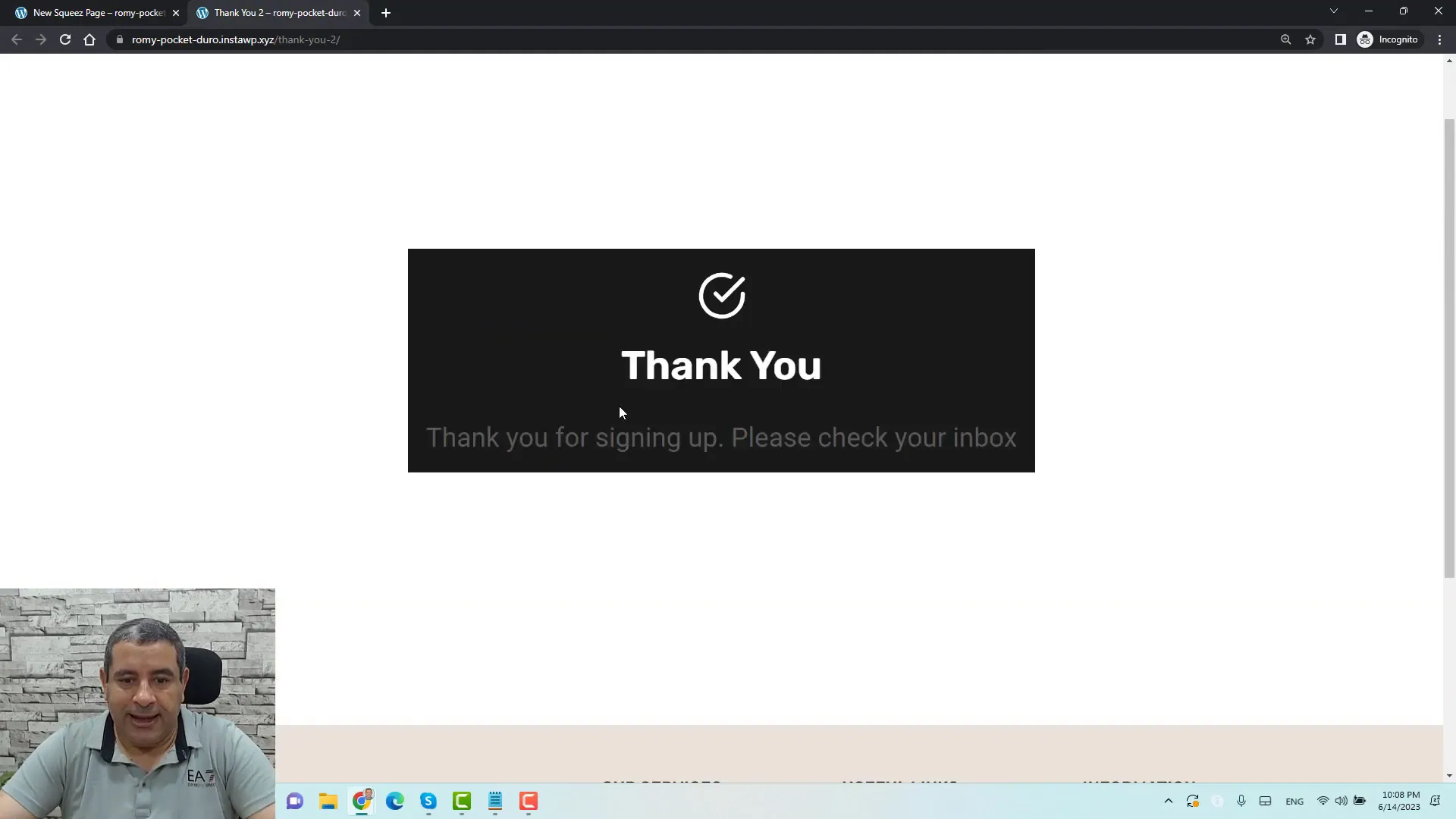
- Check Redirection: Confirm that after submission, users are redirected to the thank you page as intended.
- Verify CRM Integration: Check your CRM to ensure that submitted contact information is captured accurately.
- Adjust Based on Feedback: If you encounter any issues, make the necessary adjustments to the form or page settings.

Conclusion and Recommendations
Designing a squeeze page with WordPress using the Kadence Blocks plugin can significantly enhance your lead generation efforts. Remember to keep your design focused, your form simple, and your offers compelling.
As you move forward, consider the following recommendations:
- Regularly Update Content: Refresh your offers and content to keep your audience engaged.
- Analyze Performance: Use analytics tools to track the performance of your squeeze page and make data-driven adjustments.
- A/B Testing: Experiment with different headlines, images, and calls to action to determine what resonates best with your audience.

FAQs about Designing Squeeze Pages