In this Kadence Blocks tutorial, we will explore the features and functionalities of the Kadence Blocks plugin, a powerful tool designed to enhance your WordPress site. This review will cover installation, customization options, and the unique blocks available, helping you decide if this plugin is the right fit for your website design needs.
Overview of Kadence Blocks
Kadence Blocks is a versatile page builder plugin designed for WordPress users who want to create stunning landing pages, sales pages, and more. The plugin is developed by Kadence WP, a company known for its reliable WordPress products. With Kadence Blocks, users can harness the power of the Gutenberg editor to craft visually appealing layouts without extensive coding knowledge.
Key Features of Kadence Blocks
This plugin offers a range of features that enhance the WordPress editing experience:
- Responsive Design: Easily adjust how your pages appear on mobile and tablet devices.
- Typography Control: Customize font styles, sizes, and colors for various text elements.
- Background Control: Modify background colors and add SVG icons with ease.
- Block Visibility Settings: Manage which blocks are visible on different devices.
Installation and Activation Process
Installing Kadence Blocks is a straightforward process:
- Navigate to your WordPress dashboard.
- Go to Plugins and select Add New.
- Search for Kadence Blocks and click Install Now.
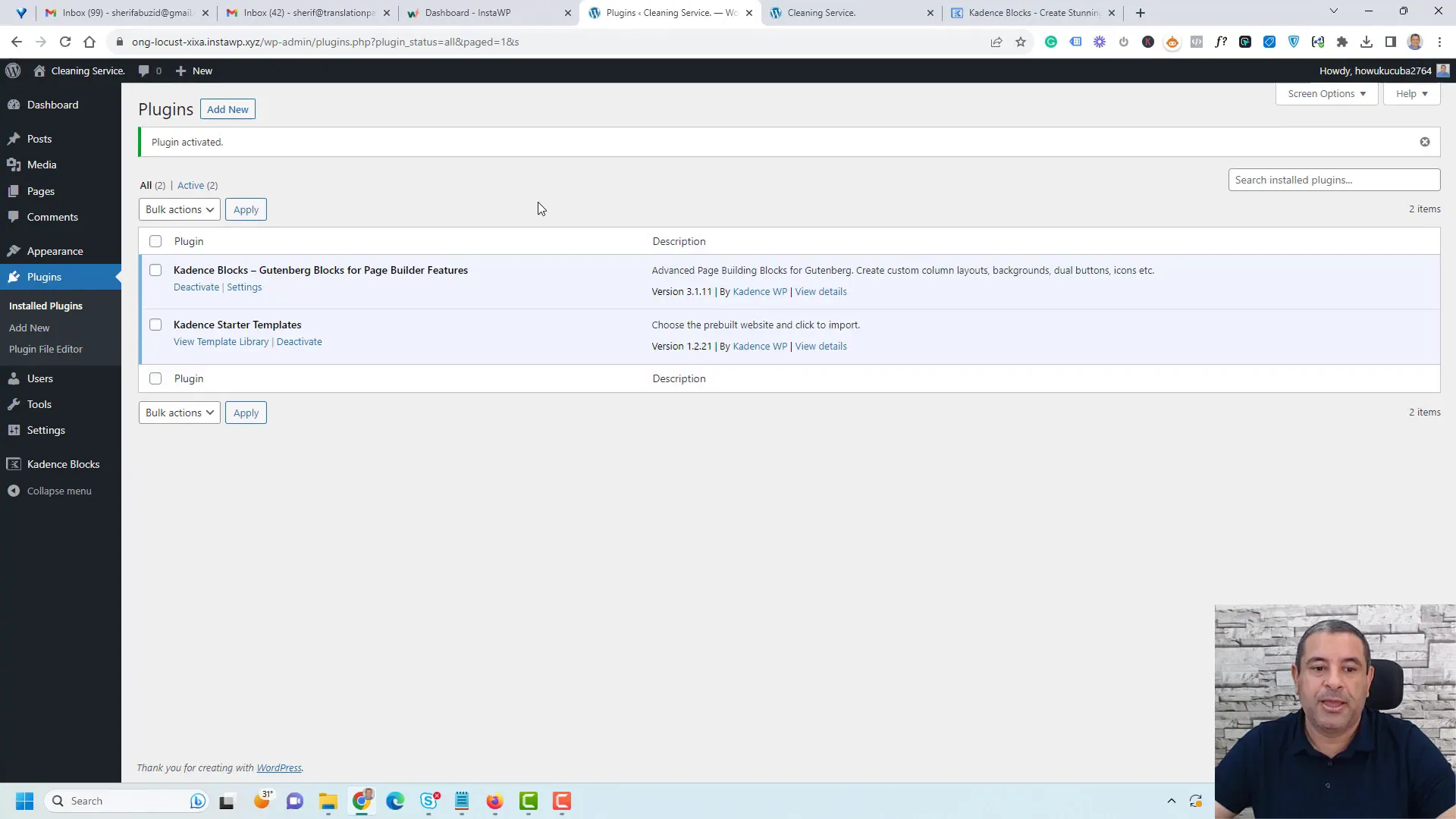
- Once installed, click Activate to enable the plugin.

Exploring the Kadence Blocks Interface
After activation, a new menu item labeled Kadence Blocks will appear in your dashboard. This section provides an overview of the main blocks included in the plugin. You can access various blocks such as the rollout, forms, advanced text blocks, and more directly from your page editor.

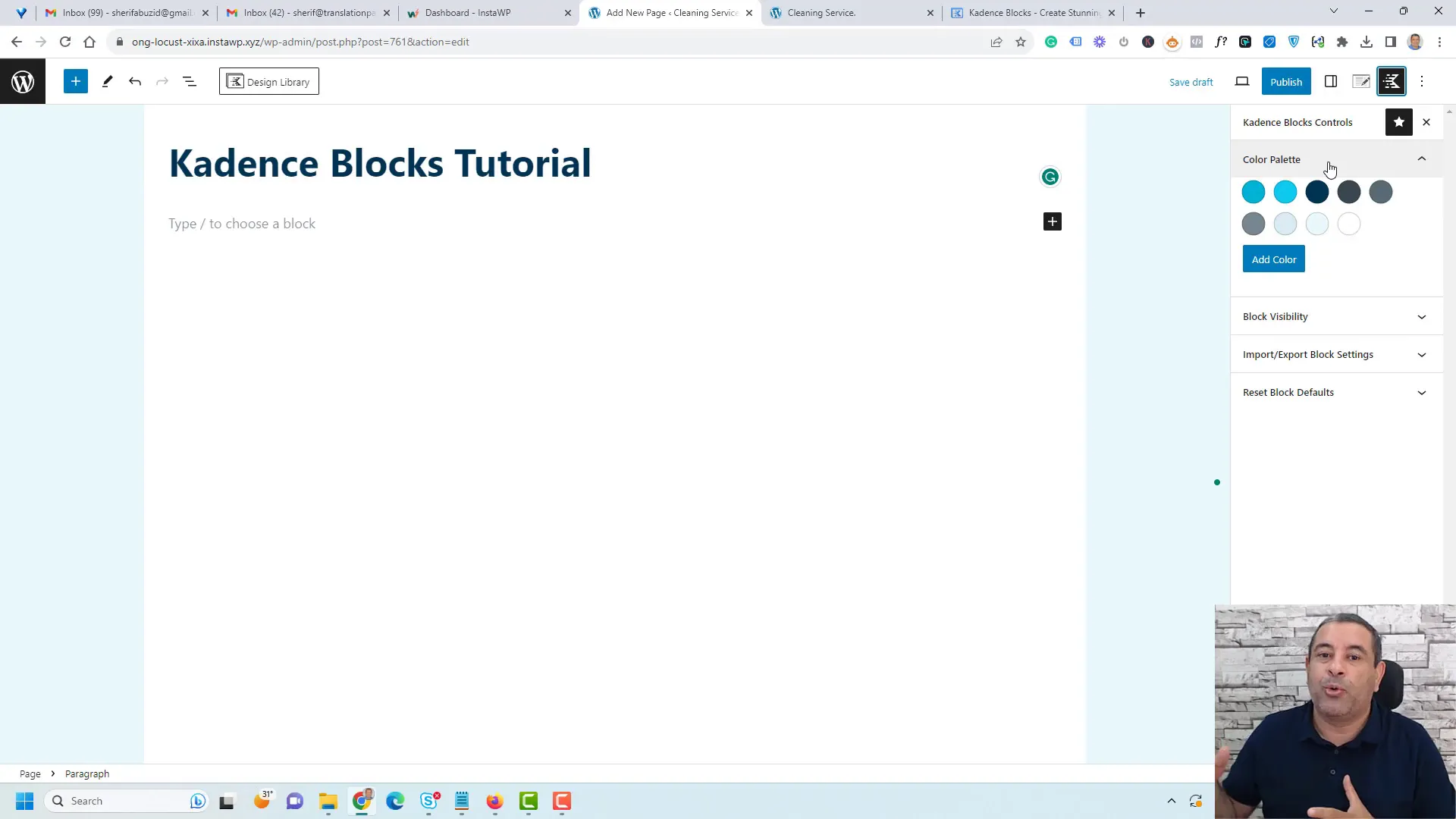
Customizing Your Color Palette
Kadence Blocks allows you to customize your color palette to match your brand. The colors used in the blocks are inherited from your theme’s customizer settings. However, you can add new colors by simply clicking Add Color and selecting your desired shade.

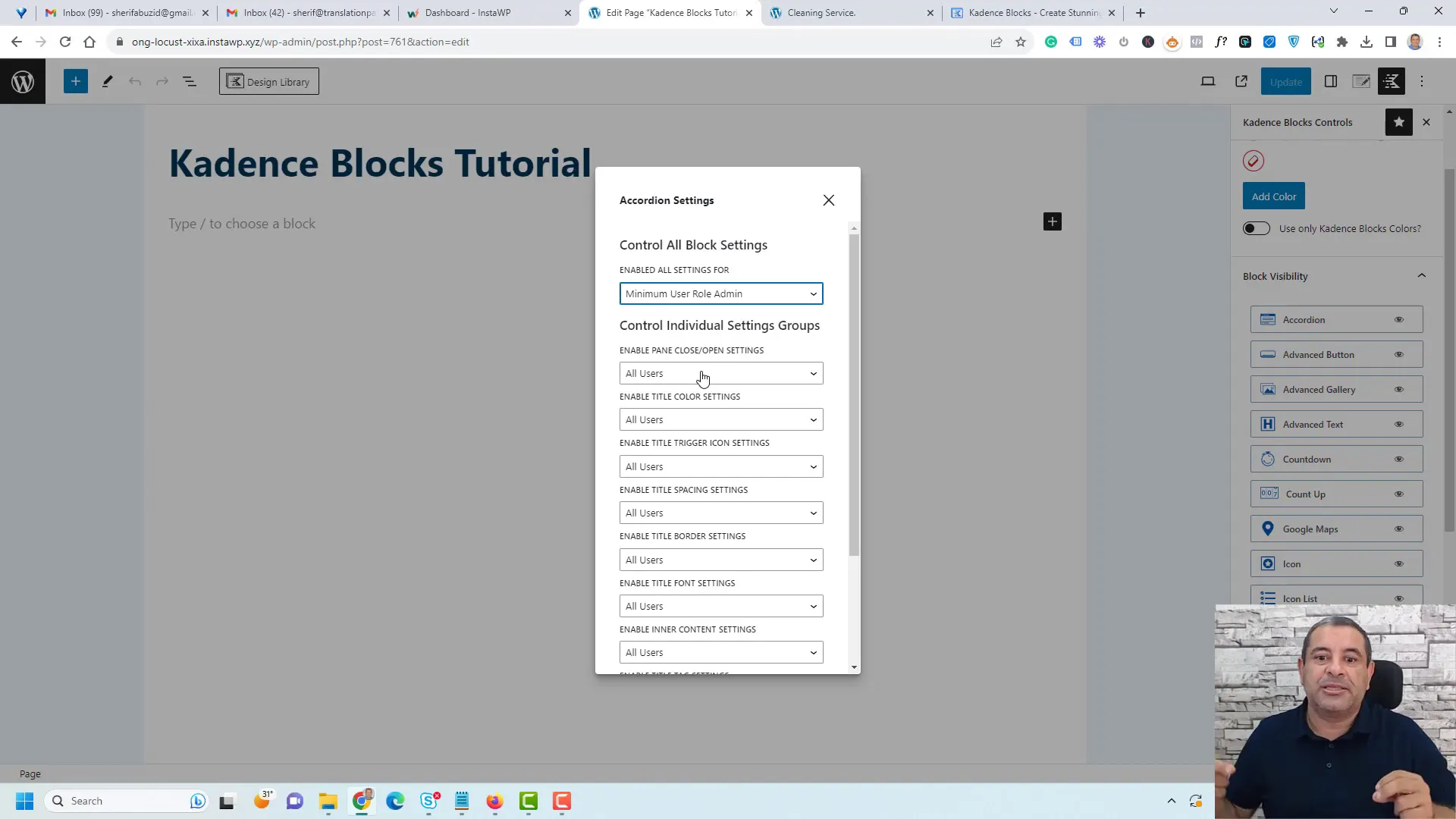
Block Visibility Settings
One of the standout features of Kadence Blocks is the ability to control block visibility. You can choose to show or hide specific blocks based on the device being used. This is particularly useful for web designers who want to maintain control over the design without allowing clients to alter settings.

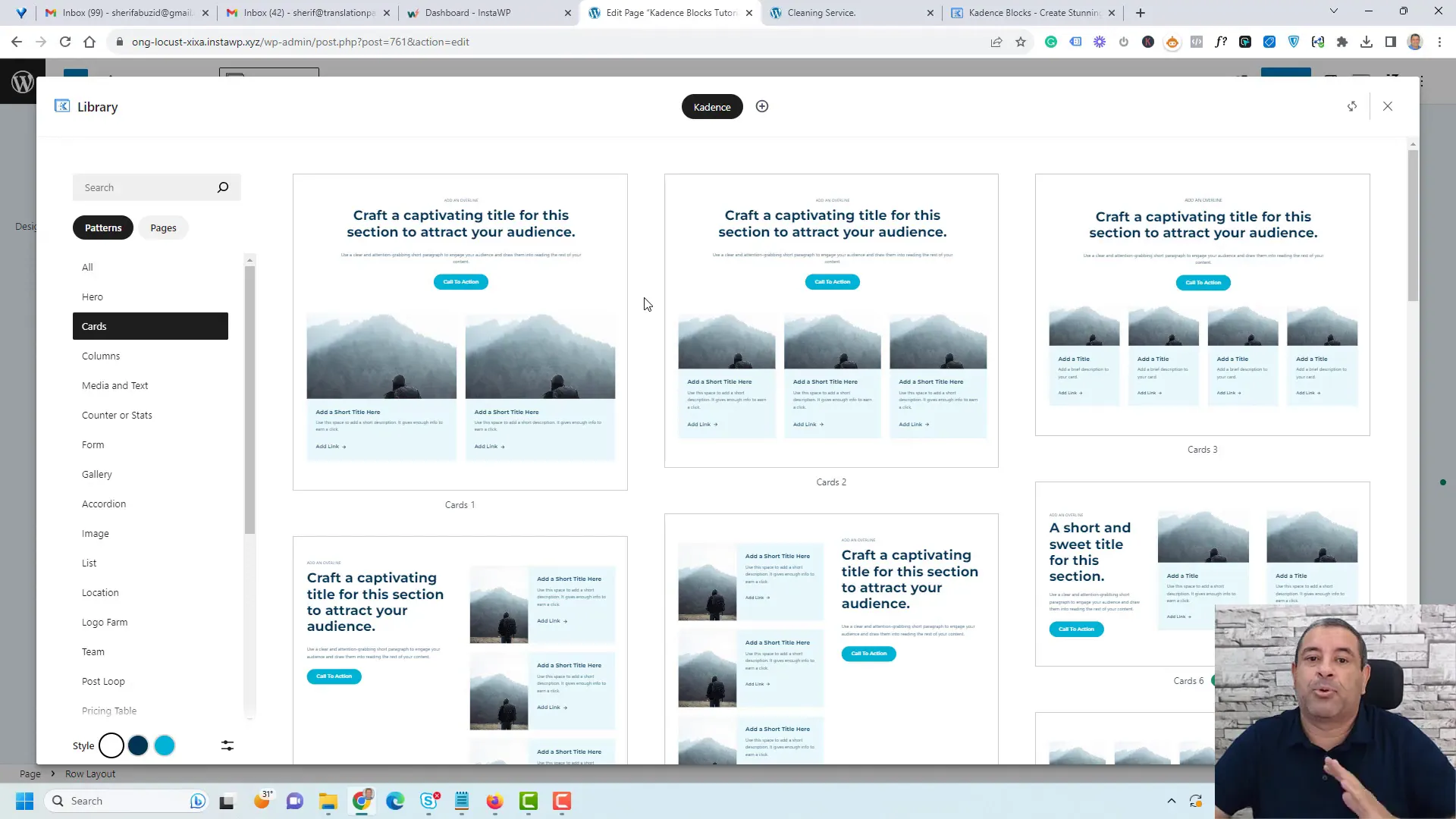
Using the Design Library
The Design Library within Kadence Blocks provides access to pre-designed sections that can be easily integrated into your pages. This feature is a time-saver for users looking to quickly implement attractive designs without starting from scratch. You can find various sections, including hero images and forms, many of which are available for free.

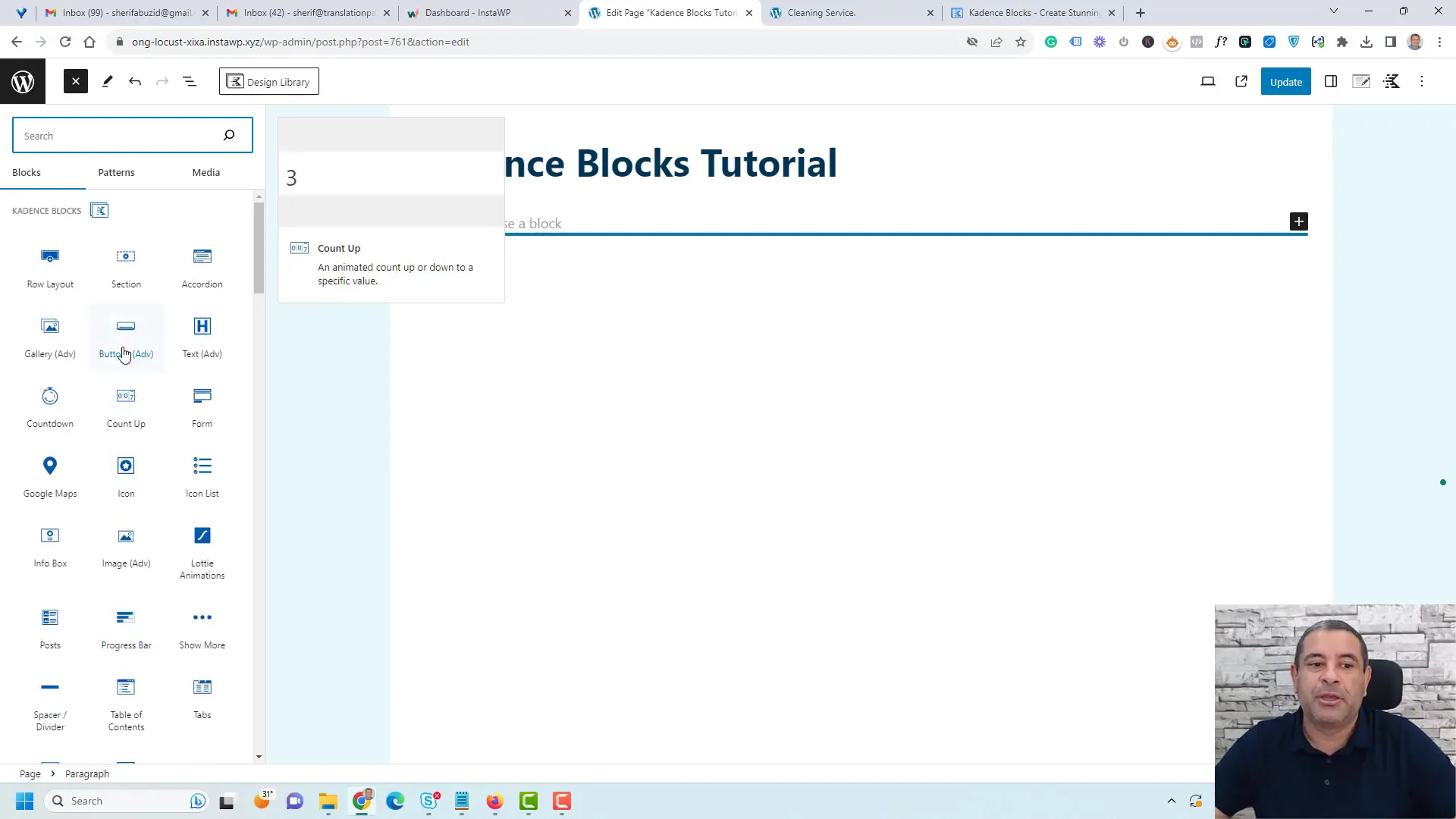
Main Blocks Overview
Kadence Blocks offers a variety of essential blocks that are instrumental in page design:
- Rollout: Acts as a container for other blocks, essential for organizing your layout.
- Accordion: Useful for displaying content in a collapsible format.
- Gallery: Perfect for showcasing images in an attractive grid.
- Advanced Text: Offers enhanced text formatting options.
- Info Boxes: Great for highlighting key information or features.

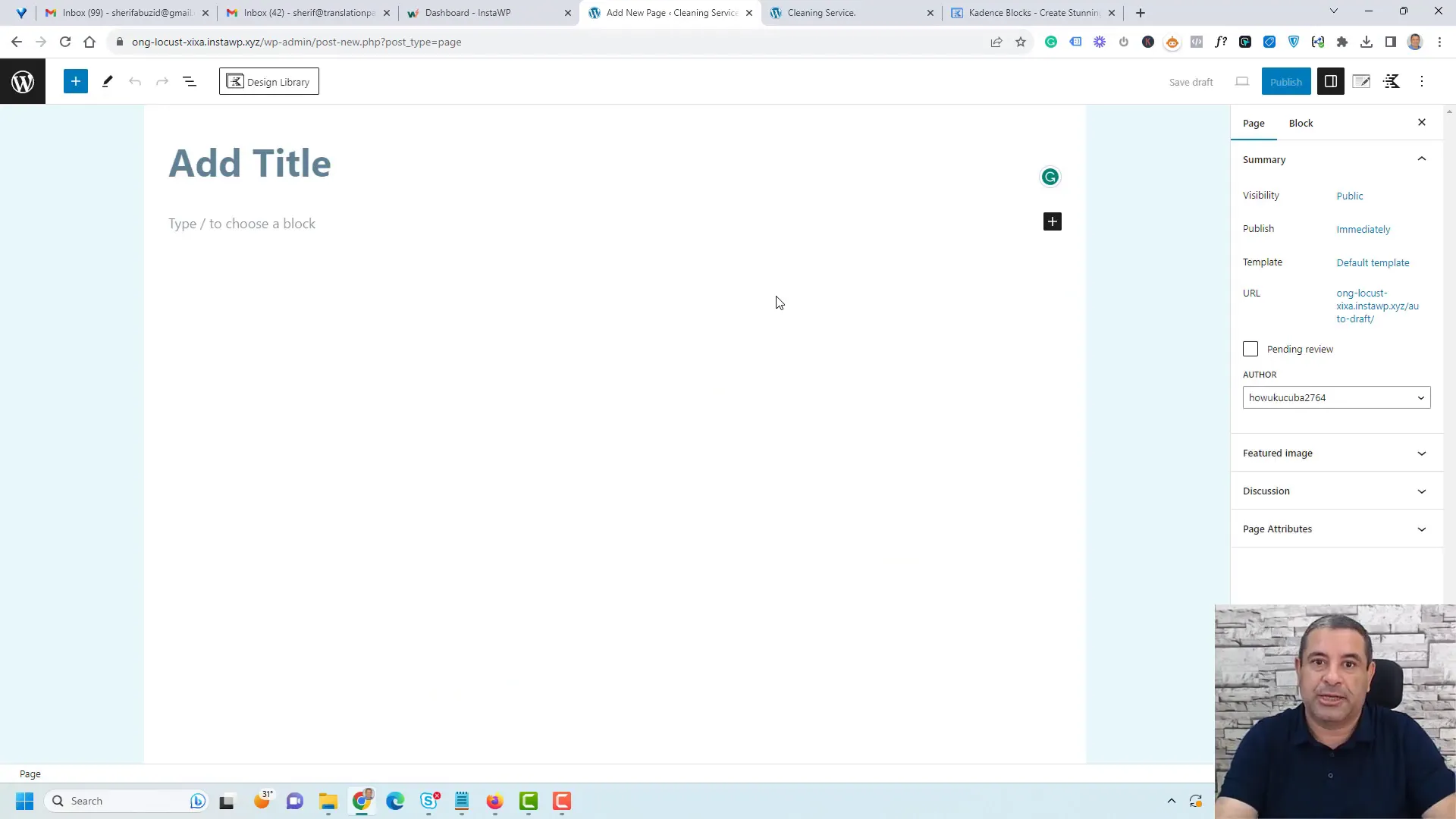
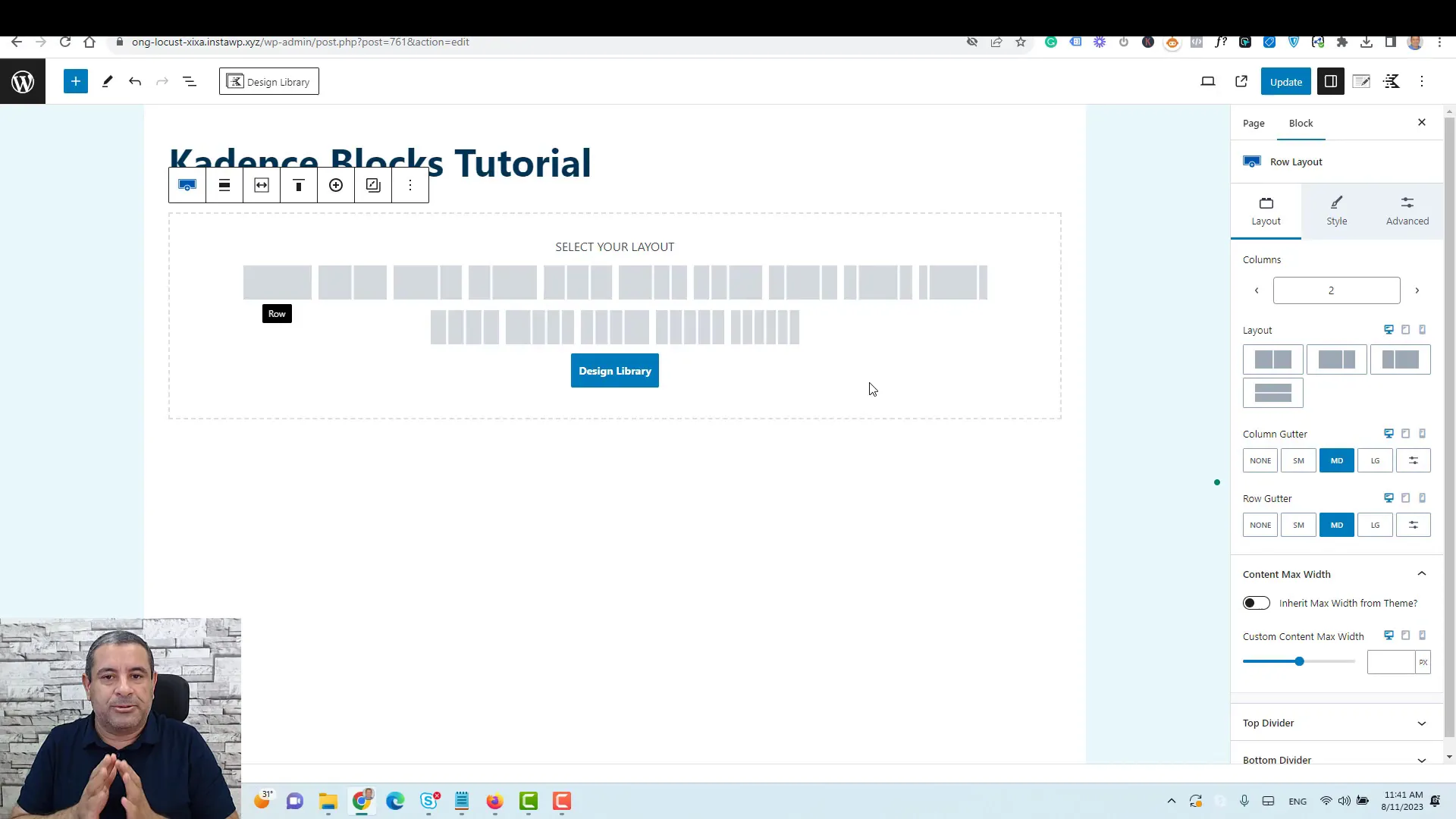
Creating a Row Layout
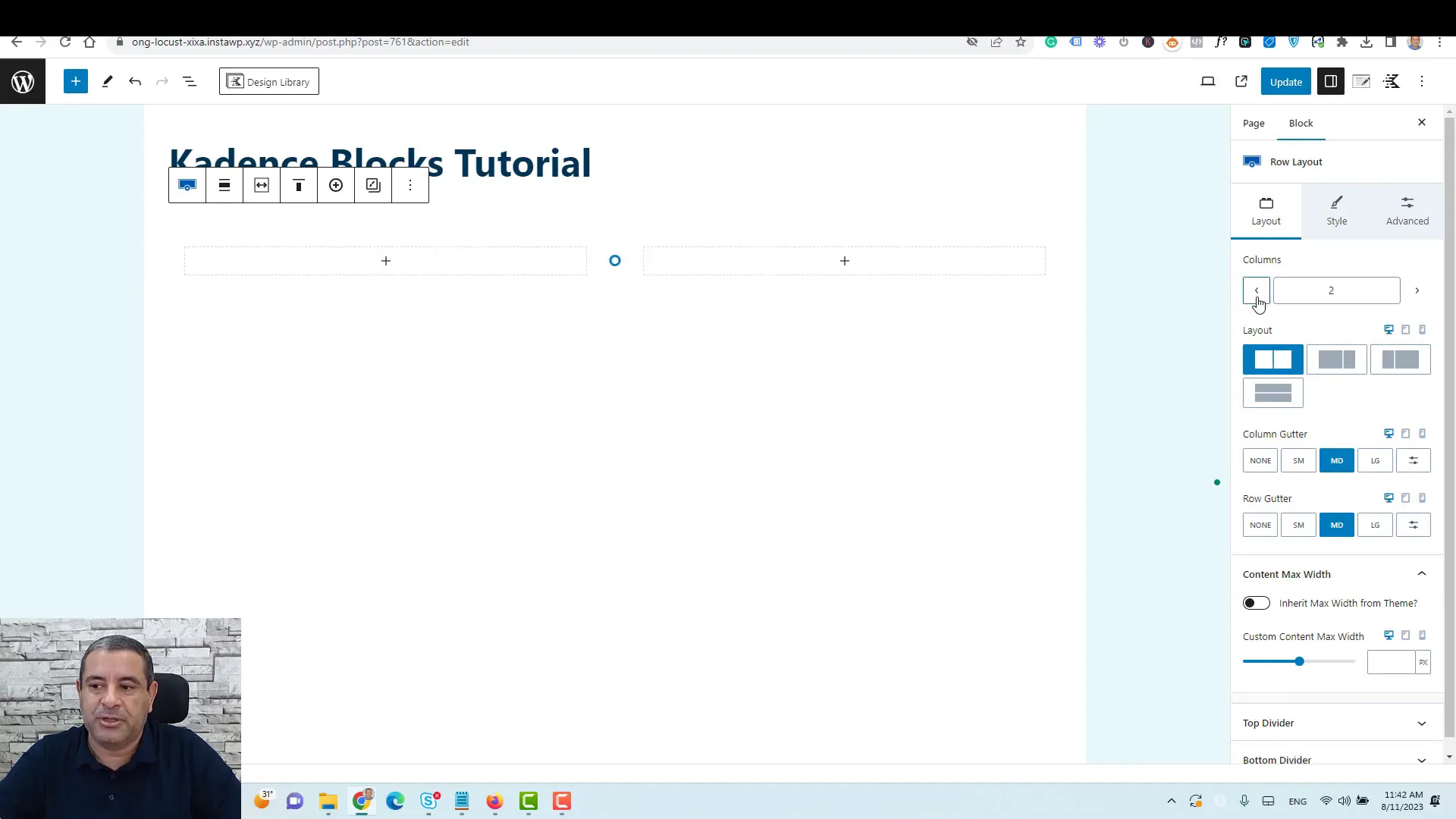
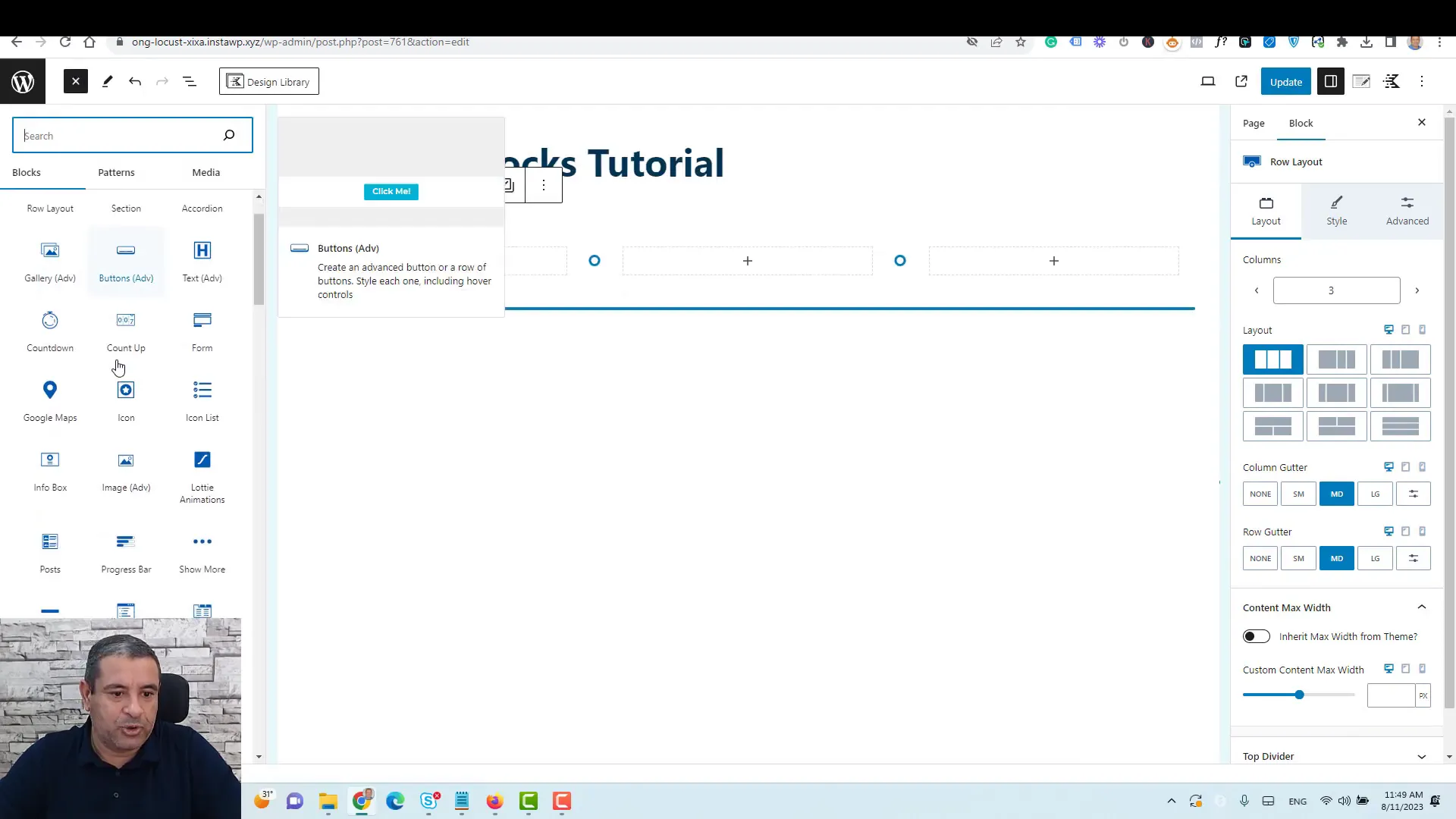
To kick off your design process, the first step is to create a row layout. This serves as a container for your blocks, allowing you to organize content effectively. Simply drag the rollout block into your page editor and select the desired column structure—be it one, two, three, or even six columns. This flexibility lets you customize how content is displayed across different sections of your site.

Once your row is established, you can adjust the width of each column. This feature is particularly useful if you want one column to take up more space than the others. For example, you could have a two-column layout where one column is 66% wide and the other is 34%. This level of customization ensures your layout aligns with your design vision.

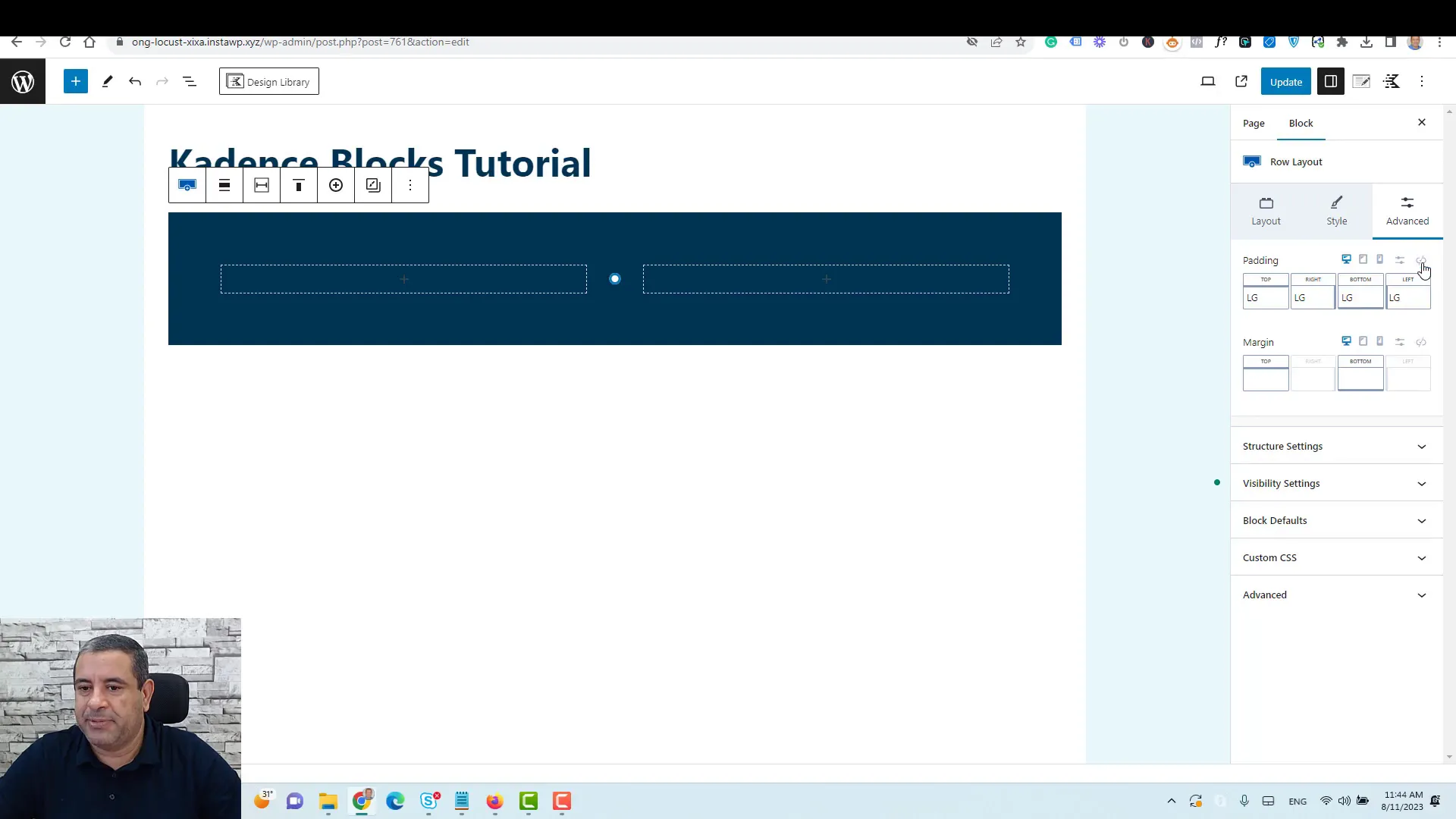
Padding and Margin Settings
Controlling the space within and around your row is crucial for achieving a polished look. The padding settings allow you to adjust the internal spacing, while the margin settings control the external spacing. You can set these values to small, medium, or large, or even customize them to fit your design needs.

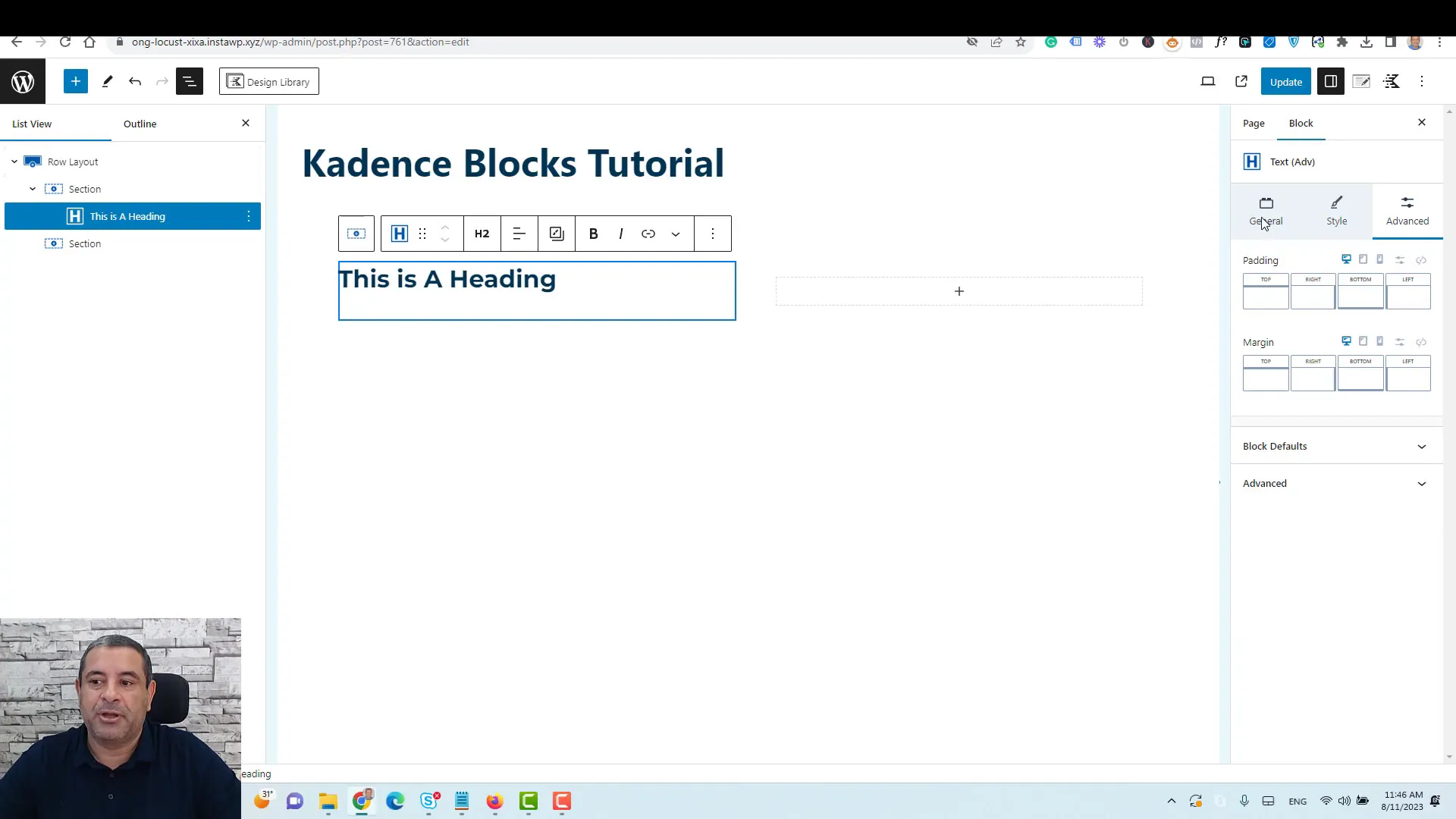
Advanced Text and Button Blocks
The advanced text block is a powerful tool for adding and formatting text. You can easily switch between heading tags (H1, H2, etc.) or convert text into paragraphs. This versatility ensures that your content is not only well-structured but also visually appealing.

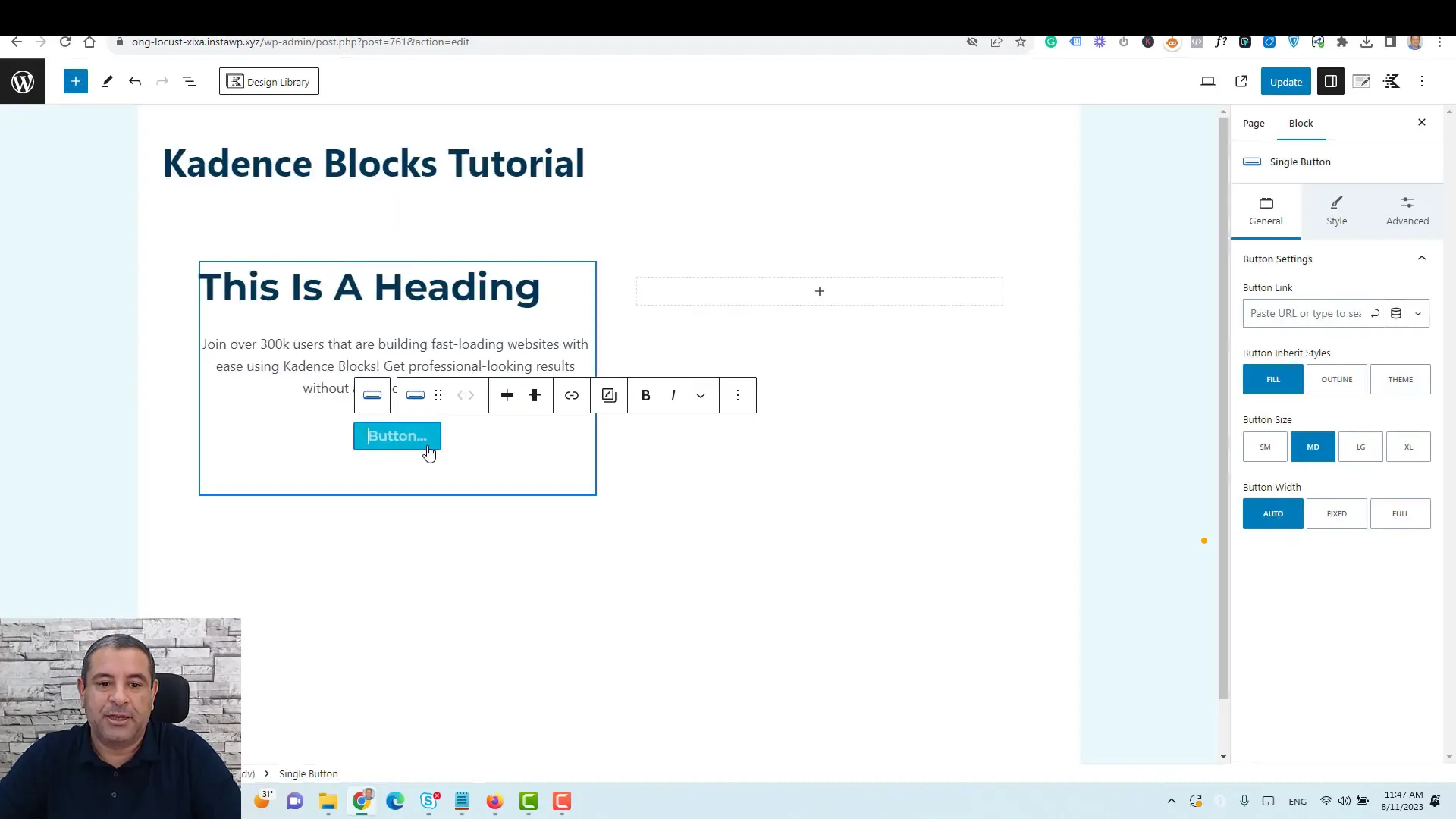
Adding buttons is equally straightforward. Simply drag the button block into your layout, and customize its size, color, and text. The button settings allow for various styles, including full-width options and background colors, ensuring that your calls to action stand out.

Info Box Functionality
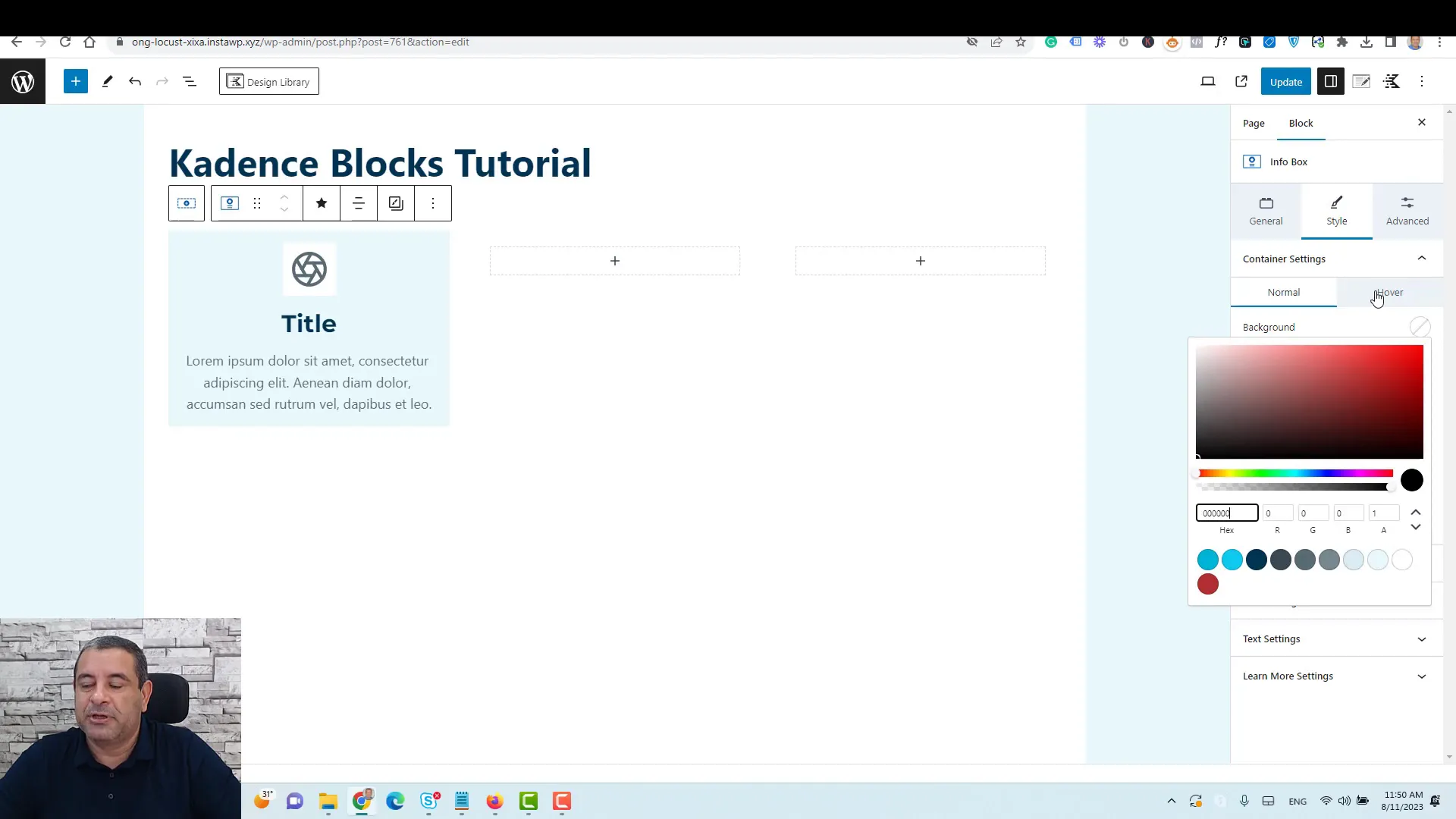
The info box block is one of the standout features of Kadence Blocks. It combines an icon, title, and description into a single, cohesive unit. This means you can display critical information without having to stack multiple blocks on top of each other.

Customization options for info boxes include layout adjustments, background colors, and hover effects. You can even choose to display an icon or an image, providing flexibility in how you present information. This feature is especially useful for highlighting services or key features of your business.

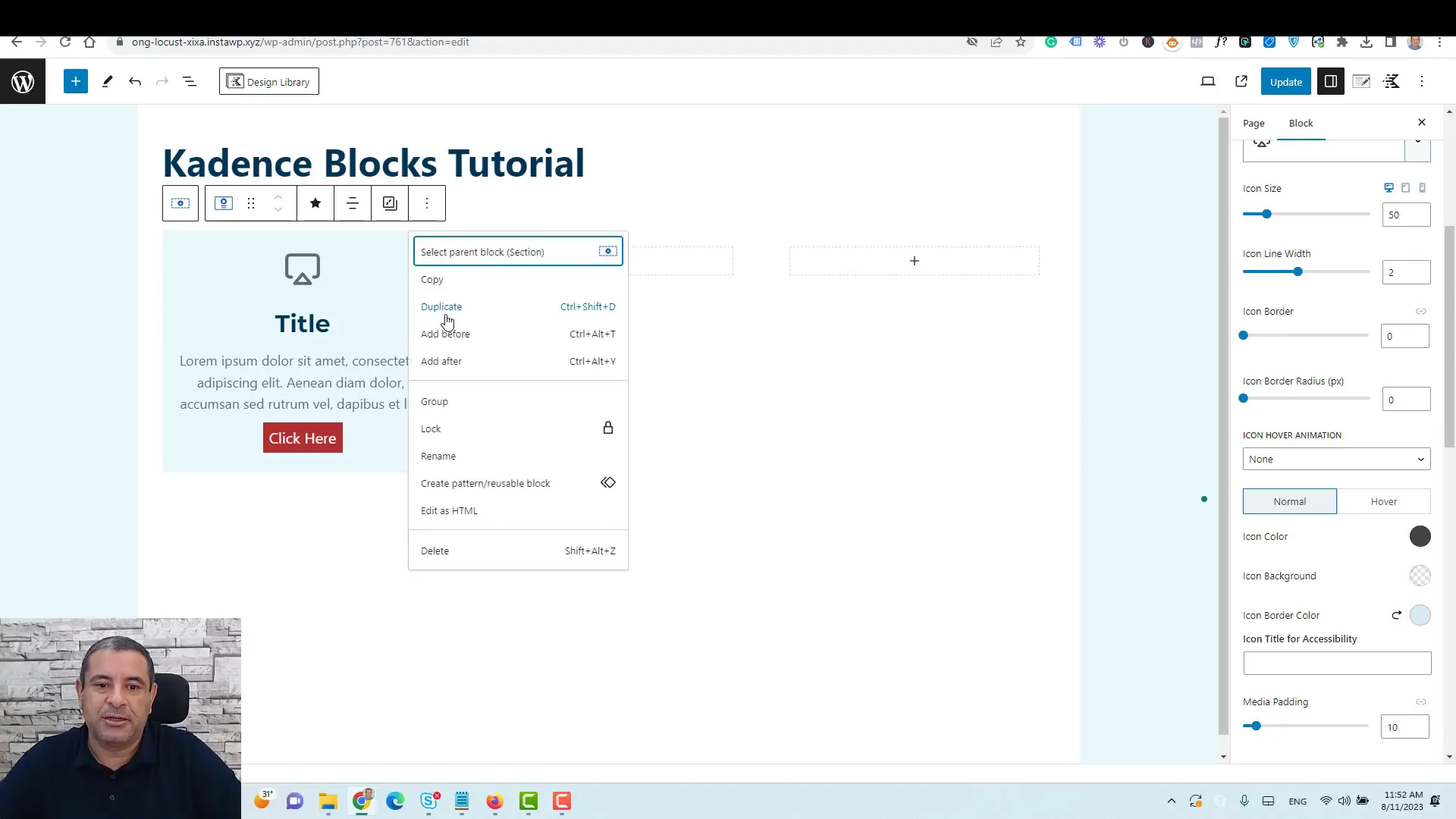
Copying and Duplicating Info Boxes
If you have designed an info box that you wish to replicate, the process is seamless. You can either copy the block or duplicate it, ensuring uniformity across your design. This feature saves time and maintains consistency in your layout.

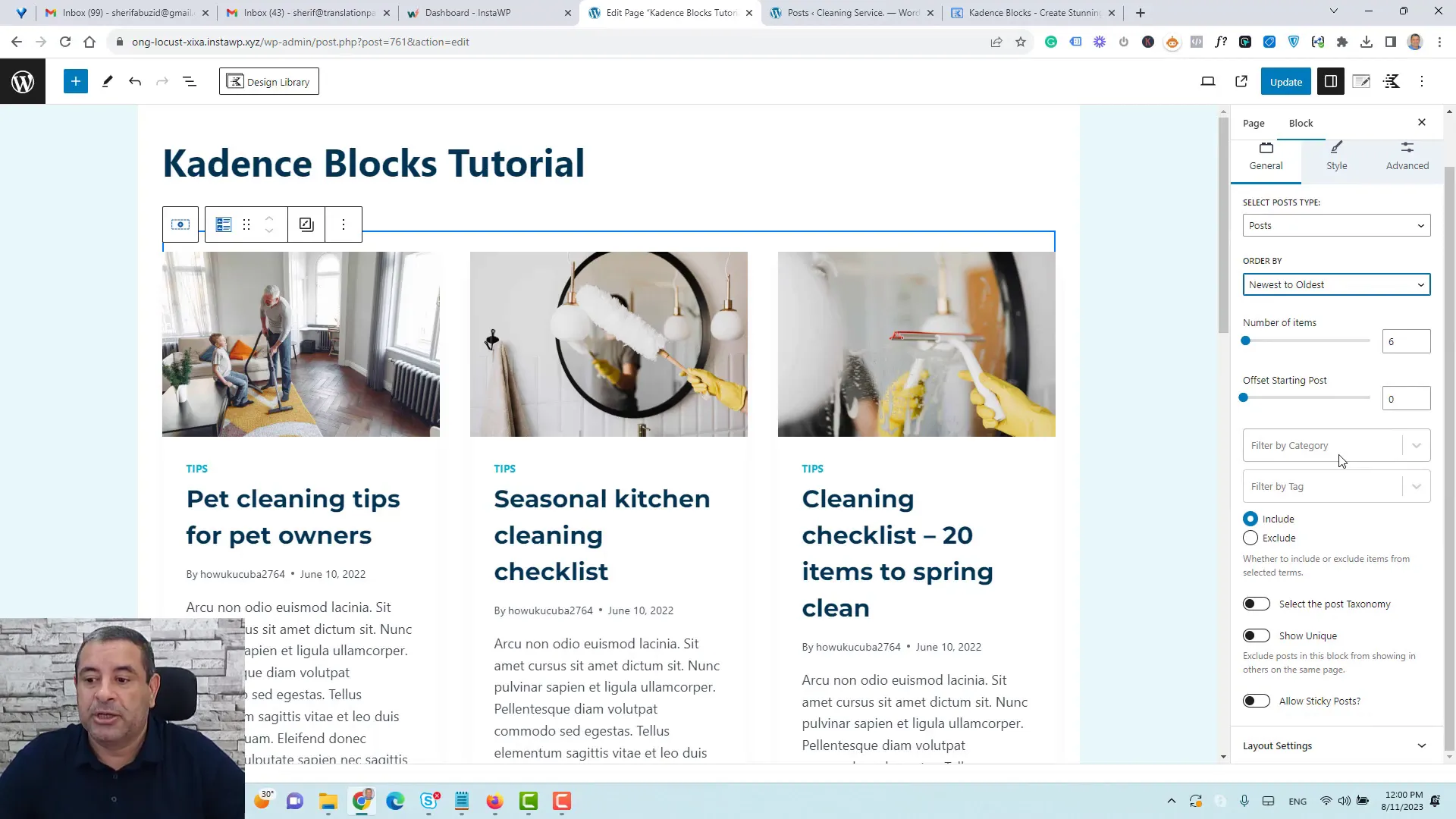
Posts Layout Block
The post layout block is a dynamic way to showcase your blog entries or custom post types. By dragging this block into your layout, you can display a list or grid of your posts, making it easy for visitors to navigate through your content.

Within the settings of the post, you can filter by a category, order posts by date, and even include sticky posts. This level of customization allows you to curate the content displayed based on your audience’s interests.

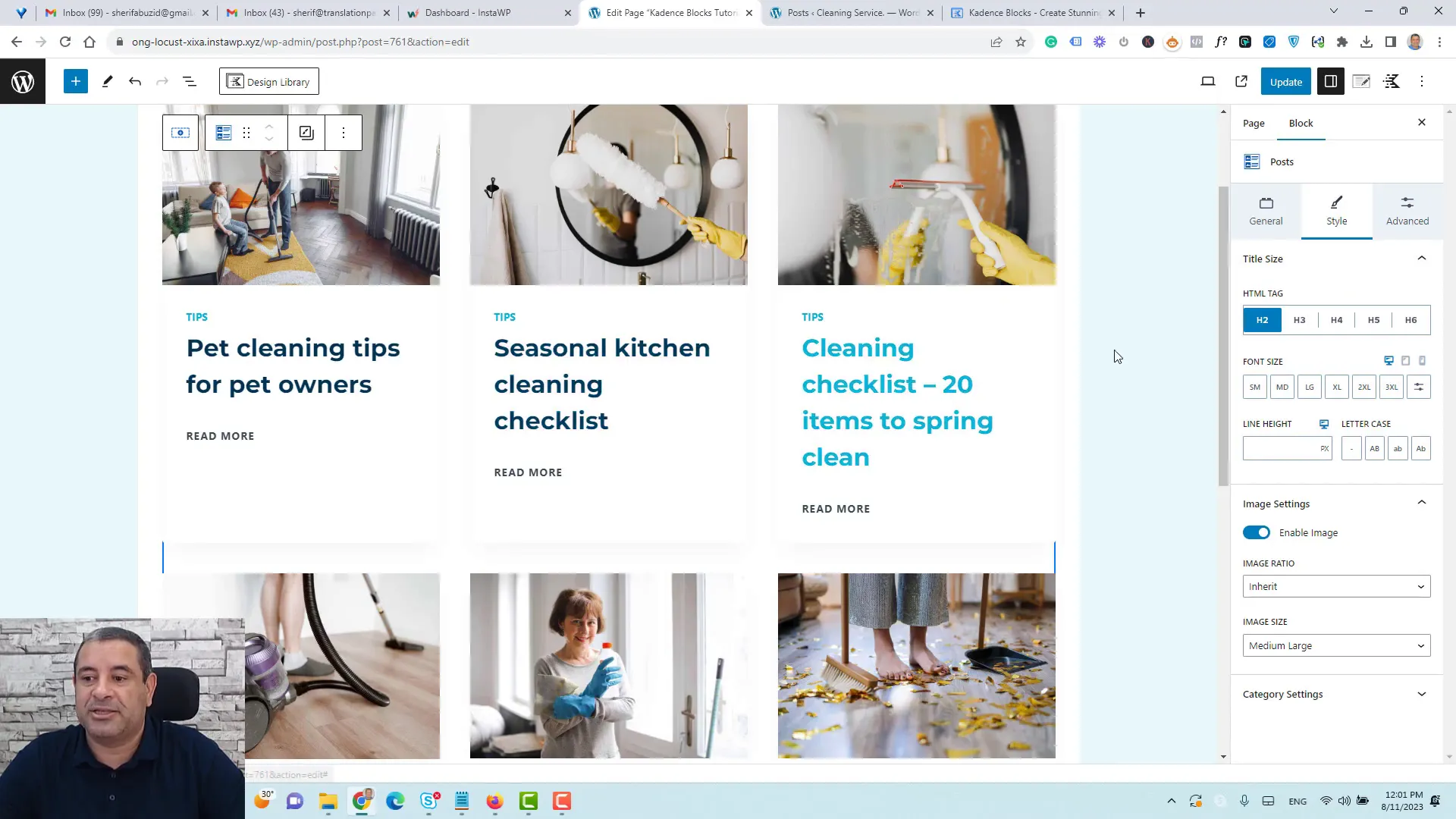
Styling Options for Posts
Styling options for the post layout block include adjusting image sizes, hiding elements like author names or dates, and controlling the text size. These features ensure that your posts are not only functional but also visually integrated into your overall design.

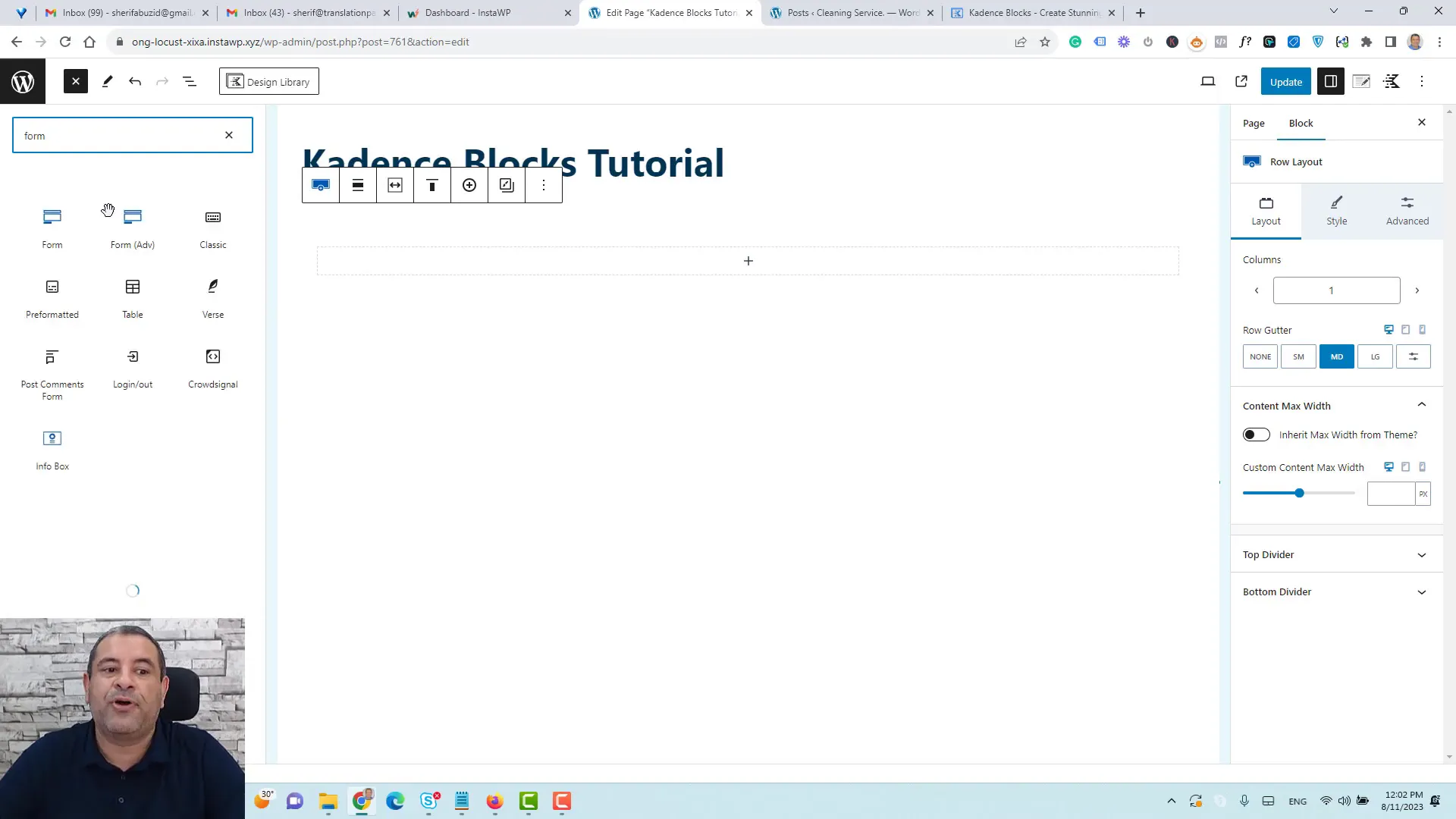
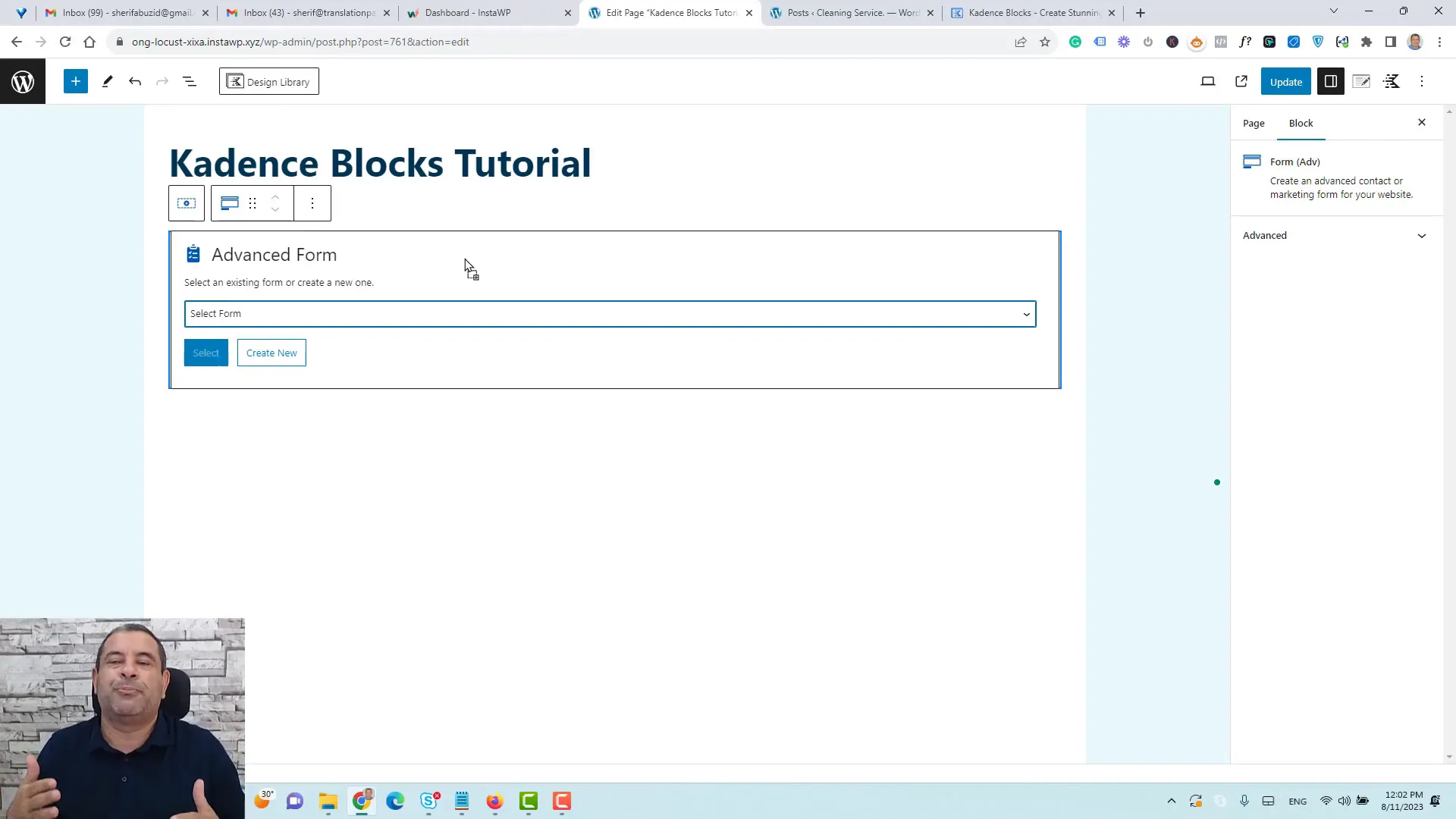
Form Block Options
The form block in Kadence Blocks offers two types: the standard form and the advanced form. Both options allow you to create and customize forms to collect user information effectively. The advanced form, in particular, is robust and can replace multiple plugins you might have used previously.

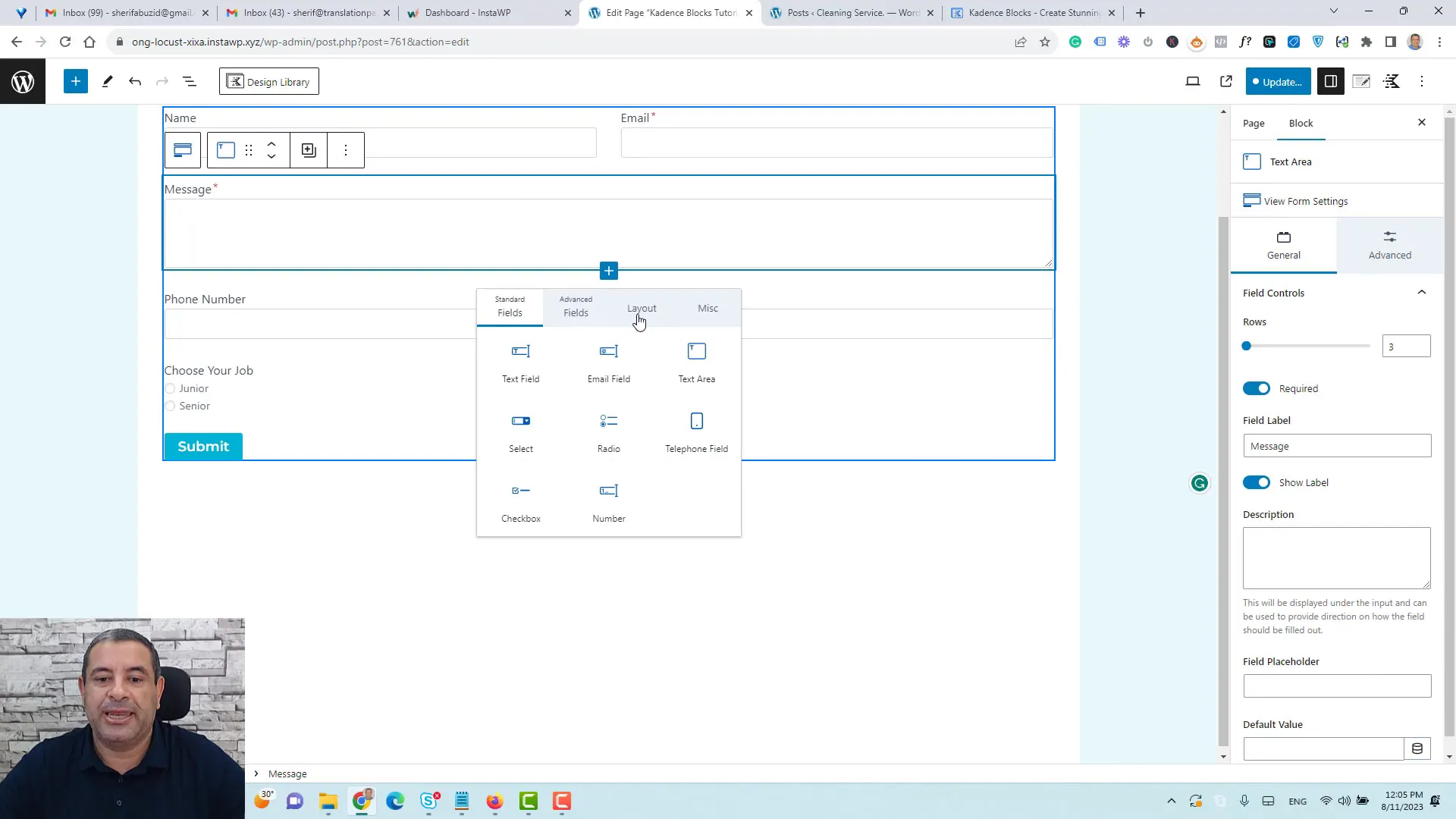
When creating a form, you can add various field types, including text fields, email fields, and even drop-down selections. This flexibility caters to a wide range of use cases, from contact forms to job applications.

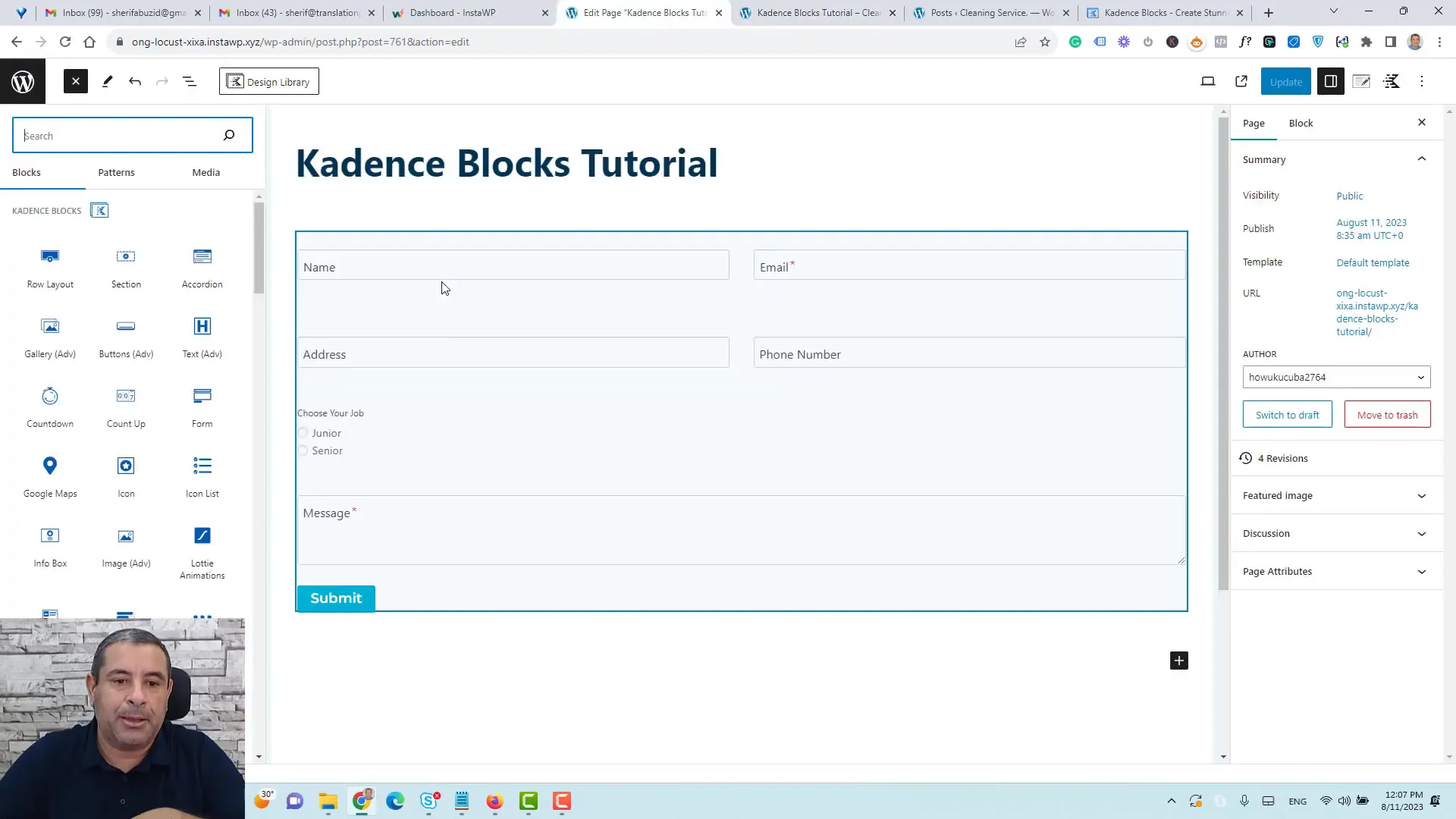
Form Layout Customization
You can enhance the form’s layout by using the rollout block, allowing you to arrange fields side by side. This feature is particularly useful for making the form more compact and user-friendly.

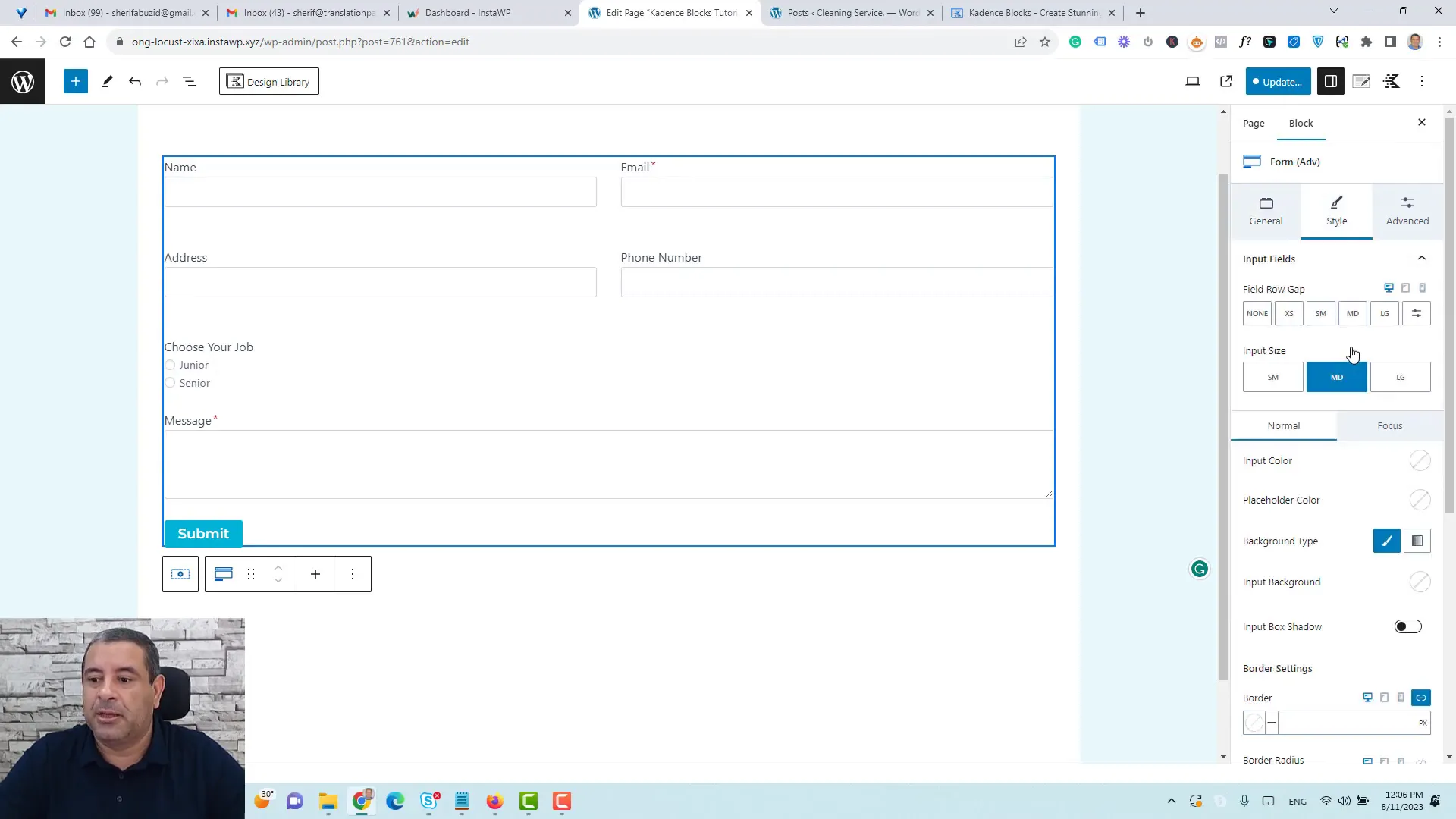
Additionally, the form settings allow you to configure email notifications, redirect users after submission, and customize the form’s appearance to match your site’s branding.

Additional Blocks and Features
Kadence Blocks includes a plethora of additional blocks that enhance the functionality of your website. These include advanced galleries, countdown timers, Google Maps, and progress bars, among others. Each block comes with its own set of customization options, enabling you to create a truly unique site.

Conclusion and Recommendations
In conclusion, Kadence Blocks is a powerful plugin that significantly enhances your WordPress editing experience. With its diverse range of blocks and customization options, it allows users to create visually appealing and functional layouts without needing extensive coding knowledge. Whether you’re building a landing page, a blog, or an entire website, this plugin is worth considering.